리액트에서는 페이지 이동을 위해 react-router와 같은 라이브러리를 추가하여 설정을 해야하지만,
Next에는 별도로 라우터 설정 파일이 없고 pages디렉토리에 구성에 따라 라우팅 방식이 결정된다.
Routes
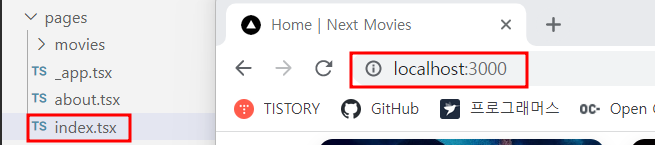
url : localhost:3000/
source directory: pages/index.js
기본 페이지는 전부 index.js로 작성해주면 된다.

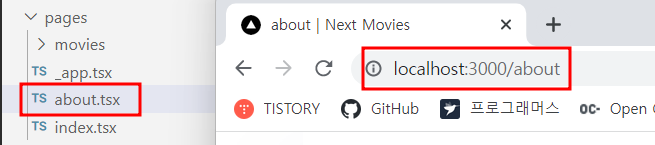
url : localhost:3000/about
source directory: pages/about.js

1depth를 넘어서 2depth이상의 라우팅 설정
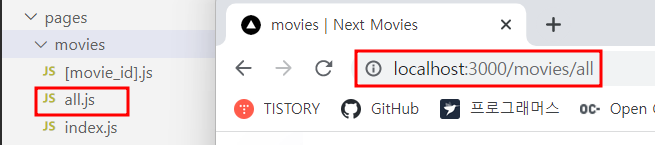
url: localhost:3000/movies/all
source directory: pages/movies/all.js

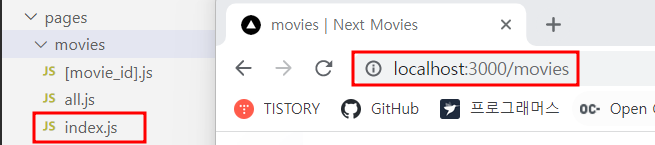
url: localhost:3000/movies
source directory: pages/movies/index.js
기본 페이지 설정은 역시 index.js가 존재하면 된다.

동적 라우팅 생성
게시판의 특정 key별로 페이지 이동을 구현하고 싶다면 아래의 형식으로 작성해주면 된다.
> [변수명].js
대괄호 안에 동적으로 변경 될 변수명을 넣어주면 된다.
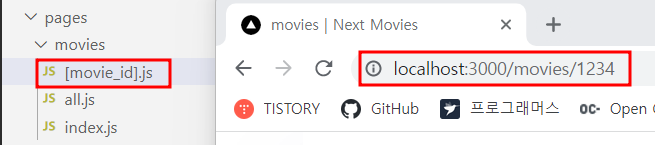
url: localhost:3000/movies/1234(변수값)
source directory: pages/movies/[movie_id].js

해당 페이지에서 변수 값을 useRoutes를 통해 가져올 수 있다.
query부분에 작성한 변수명 형태로 값이 들어가 있다.
import {useRouter} from "next/router";
export default function Detail(){
const router = useRouter();
const {movie_id} = router.query;
return `detail${movie_id}`;
}
결과 페이지

'WEB > NextJS' 카테고리의 다른 글
| NextJS - useRouter.push(), Link 파헤치기 (0) | 2023.05.18 |
|---|---|
| NextJS - getServerSideProps 사용법 (0) | 2023.05.17 |
| NextJS - redirects, rewrites 설정하기(요청url 마스킹, next.config.js설정) (0) | 2023.05.17 |
| NestJS - NextJS를 사용하는 이유?! (0) | 2023.05.16 |