반응형
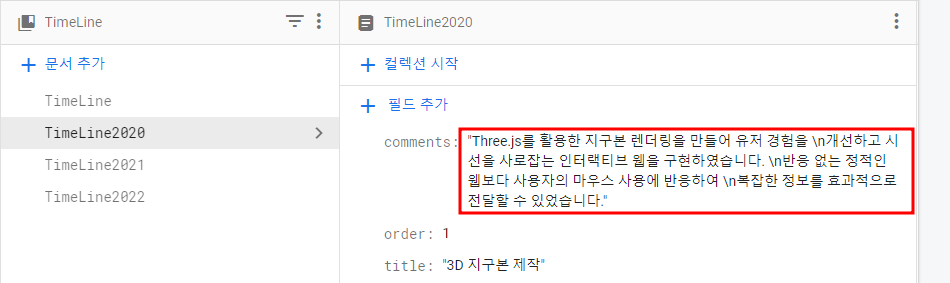
firebase에 개행처리된 데이터를 <br />태그로 치환 처리하여 개행을 처리하고 싶었다.

firebase에 저장된 데이터에는 개행을 처리하고자 하는부분에 "\n" 문자열을 입력하였다.
받는부분에선 아래와 같이 처리하여 <br/>태그입력에 성공하였다.
{data.comments.split("\\n").map((p: string, idx: number) => {
return (
<span key={`${idx}`}>
{p}
<br />
</span>
);
})}key값은 알아서 원하는 값으로 처리하면 될듯하고 split()을 통해 개행으로 구분한 문자열로 나누고 map으로 재조합을 처리해주었다.

반응형
'WEB > React' 카테고리의 다른 글
| React - Node JS와 로그인 연동 해보기02(서버 추가 설정) (0) | 2023.05.25 |
|---|---|
| React - Node JS와 로그인 연동 해보기01(server, client 작성하기) (0) | 2023.05.24 |
| React - 구글 폰트 적용하기(styled-component Global에러) (0) | 2023.03.15 |
| React - Style component font 적용방법 알아보기(typescript.ver) (0) | 2023.03.15 |
| React - react-router-dom v6 변경된 점 알아보기 (0) | 2022.12.01 |