로컬의 ttf, woff, woff2등 웹 폰트를 적용하는 방법은 아래 글을 참고해주세요.
https://myhappyman.tistory.com/287
React - Style component font 적용방법 알아보기(typescript.ver)
리액트에서 styled components를 활용하여 전역 공통 css부분을 적용할 수가 있는데요. 이때 폰트를 적용하는 방법을 알아보고자 합니다. 프로젝트 로컬에 위치한 폰트 연결하기 먼저 프로젝트 내부
myhappyman.tistory.com
구글 폰트 적용하기
이번엔 로컬이 아닌 자주 사용하는 구글폰트를 연결하는 방법을 알아보겠습니다.
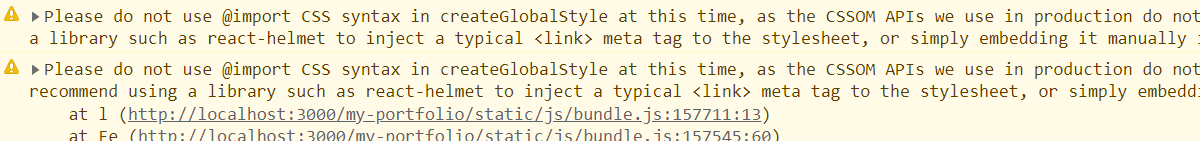
기존의 로컬방식으로 styled-component부분에 import를 하여 간단히 사용하면 될 것으로 생각하였으나, 적용시 아래와 같은 경고메시지와 폰트 적용이 되지 않는 모습을 볼 수 있습니다.

createGlobalStyle인 전역 스타일링 부분에서 import구문을 활용한 적용방식을 추천하지 않으며 react-helmet의 라이브러리를 통해 적용하는 것을 추천한다는 내용입니다.
React-Helmet을 통해 폰트 적용하기
react-helmet은 어떤 컴포넌트에서든 사용하게되면 최상단 header에 접근하고 수정하거나 추가하는것을 도와주는 라이브러리 입니다.
먼저 설치를 진행해줍니다.
npm install react-helmet
설치가 완료되면, 원하는 위치에 파일을 생성합니다.
저는 src하위에 바로 생성하였습니다.
- src/HelmetComponents.tsx
import React from "react";
import { Helmet } from "react-helmet";
function HelmetComponent() {
return (
<Helmet>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossOrigin="" />
<link
href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap"
rel="stylesheet"
/>
</Helmet>
);
}
export default HelmetComponent;이후 컴포넌트 작성하는 방식과 동일하며 Helmet 내부에 원하는 header태그에 해당할만한 내용을 작성해주시면 됩니다.
style태그, meta, link, title등 다양한 속성들이 전부 적용이 됩니다.
여기선 구글에서 제공하는 Poppins 폰트 정보를 적용하였습니다.
작성이 완료되면 저장을 한 후, index.tsx에서 해당 컴포넌트를 호출하여 적용해주면 됩니다.
- src/index.tsx
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import HelmetComponent from "./HelmetComponent";
const root = ReactDOM.createRoot(
document.getElementById("root") as HTMLElement
);
root.render(
<React.StrictMode>
<RecoilRoot>
<HelmetComponent />
<App />
</RecoilRoot>
</React.StrictMode>
);

이것으로 준비는 끝입니다.
Global스타일링이나 원하는 위치에서 해당하는 구글 폰트를 font-family를 통해 적용시켜주면 끝입니다.
'WEB > React' 카테고리의 다른 글
| React - Node JS와 로그인 연동 해보기01(server, client 작성하기) (0) | 2023.05.24 |
|---|---|
| React - firebase 개행 처리하기 (0) | 2023.03.27 |
| React - Style component font 적용방법 알아보기(typescript.ver) (0) | 2023.03.15 |
| React - react-router-dom v6 변경된 점 알아보기 (0) | 2022.12.01 |
| React - 타입스크립트 버전으로 리액트 프로젝트 생성부터 자주쓰는 npm설치 정리 (0) | 2022.11.10 |