프로젝트 중간에 요구사항으로 멀티 셀렉트를 하게 되었는데 사용할만한 UI는 대부분 부트스트랩이나 시멘틱 UI등으로
컴포넌트 적용을 해야해서 기존 개발되어있던 CSS에 영향을 미치게 되어 사용할 수 없었다.
모양은 이쁘지 않지만 멀티 선택이 가능한 select박스가 있어 공유한다.
https://www.jqueryscript.net/form/Drop-Down-Combo-Tree.html
Multi-Select Drop Down Tree Plugin With jQuery - Combo Tree
Combo Tree is a jQuery plugin to render a single or multi-select dropdown list from JSON data that enables the user to select one or multiple options from a hierarchical, collapsible tree view with checkboxes.
www.jqueryscript.net
jquery ComboTree이며 해당 URL에서 원본을 다운받아 사용하면 된다.
특이한 점이 있다면 input text태그에 JSON형태의 데이터를 넣어야 한다.
다운받으면 예제들이 있으니 간단하게 뜯어보고 comboTreePlugin.js부분을 원하는 형태로 조금 뜯어고쳐서 커스텀도 가능하니 원하는형태로 사용해보면 좋을 것같다.
내부에 존재하는 css에도 어려운문법이 없으니 쉽게 커스텀이 가능하다.
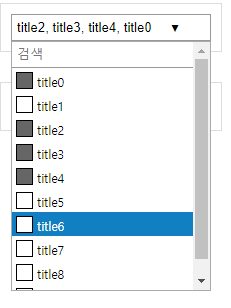
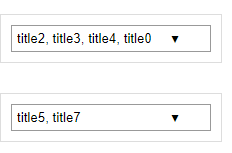
아래는 커스텀하여 사용한 소스와 UI이다.
index.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>multiple select</title>
<style media="screen">
*{
margin: 0px;
padding: 0px;
}
.line{
width: 200px;
border: 1px solid #ddd;
text-align: center;
margin: 30px 0 30px 0;
padding: 10px;
}
</style>
<link rel="stylesheet" type="text/css" href="css/style.css">
<script type="text/javascript" src="js/jquery/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="js/comboTreePlugin.js"></script>
<script type="text/javascript" src="js/icontains.js"></script>
<script type="text/javascript">
var test1, test2;
$(document).ready(function() {
init();
});
function init(){
var test1_JSON = new Array();
var test2_JSON = new Array();
jsonMaker(10, test1_JSON);
jsonMaker(10, test2_JSON);
test1 = $("#test1").comboTree({
source : test1_JSON,
isMultiple: true,
cascadeSelect: false
})
test2 = $("#test2").comboTree({
source : test2_JSON,
isMultiple: true,
cascadeSelect: false
})
}
function jsonMaker(limit, arr){
for(i=0; i<limit; i++){
arr.push({id: "id"+i, title: "title"+i});
}
}
</script>
</head>
<body>
<div class="line">
<input type="text" id="test1" autocomplete="off" placeholder="Multiple Select">
</div>
<div class="line">
<input type="text" id="test2" autocomplete="off" placeholder="Multiple Select">
</div>
</body>
</html>


커스텀한 소스도 첨부하니 사용하실분은 다운받아서 index.html부분을 참고하여 사용하면 될 것 같다.
'WEB > jQuery' 카테고리의 다른 글
| jQuery - 동그라미 도형 드래그(Draggable) 이벤트 겹침 방지하기 (0) | 2020.07.20 |
|---|---|
| jQuery - 클릭이벤트 동적 처리하기($("").click(), on('click') 차이) (13) | 2020.04.22 |
| jQuery - radio, checkBox값 가져오기, 선택하기, 제어 등 (2) | 2020.02.21 |
| jQuery - ajaxSubmit 사용법 및 유의사항(페이지 리로드 현상) (0) | 2020.02.21 |
| jQuery - select박스 선택된 값 가져오기 (0) | 2020.01.03 |