반응형
sort() 메소드는 배열을 원하는대로 정렬 후 정렬된 배열을 반환 한다.
sort() 메소드 사용예시
var alpha = ['d', 'e', 'c', 'a', 'f', 'b'];
alpha.sort();
console.log(alpha);
배열.sort([compareFunction])정렬하고자 하는 배열.sort()를 통하여 정렬이 가능하다.
데이터는 따로 복제되는것이 아닌 원 배열을 정렬하는 것이므로 주의하자.
compareFunction : 정렬 순서를 정의하는 함수이다.
compareFunction이 정의되지 않으면 요소를 문자열로 변환하고 유니코드 포인터 순서로 문자열을 정리한다.
compareFunction(a, b)이 0보다 작은 경우 a를 b보다 낮은 색인으로 정렬한다. 즉 a가 먼저 온다.
compareFunction(a, b)이 0을 반환하면 a와 b를 서로 변경하지 않는다.
compareFunction(a, b)이 0보다 큰 경우 b를 a보다 낮은 인덱스로 정렬한다.
숫자(Number)를 비교할 때는 빼기를 통해 정렬이 가능하다.
var num = [5,4,3,2,1];
num.sort(function(a, b){
return a-b;
})
console.log(num);
배열에 담긴 객체는 키값을 지정하여 정렬이 가능하다.
var products = [
{ name: 'pineapple', price: 6000 },
{ name: 'banana', price: 1800 },
{ name: 'apple', price: 3700 },
{ name: 'cherry', price: 4050 },
{ name: 'mango', price: 4900 }
];
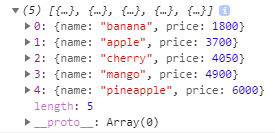
// price 기준으로 정렬
products.sort(function (a, b) {
if (a.price > b.price) {
return 1;
}else if (a.price < b.price) {
return -1;
}
});
console.log(products);
배열 인덱스 형태로도 접근하여 정렬이 가능하다.
var products = [
{ name: 'pineapple', price: 6000 },
{ name: 'banana', price: 1800 },
{ name: 'apple', price: 3700 },
{ name: 'cherry', price: 4050 },
{ name: 'mango', price: 4900 }
];
// name 기준으로 정렬
products.sort(function (a, b) {
if (a["name"] > b["name"]) {
return 1;
}else if (a["name"] < b["name"]) {
return -1;
}
});
console.log(products);

2가지 조건으로 정렬하기 (else if 문을 추가하면 된다.)
var students = [
{name : "이민우", class : 2, kor : 79, math : 66, eng : 100, sci : 82},
{name : "박영철", class : 2, kor : 94, math : 87, eng : 80, sci : 91},
{name : "박소미", class : 3, kor : 66, math : 95, eng : 78, sci : 87},
{name : "김철수", class : 3, kor : 100, math : 78, eng : 92, sci : 80},
{name : "송소희", class : 1, kor : 80, math : 50, eng : 92, sci : 95},
{name : "이창민", class : 3, kor : 85, math : 49, eng : 95, sci : 78},
{name : "김민수", class : 1, kor : 55, math : 98, eng : 86, sci : 77},
{name : "노홍철", class : 1, kor : 95, math : 88, eng : 48, sci : 95},
{name : "최유린", class : 3, kor : 87, math : 77, eng : 91, sci : 89},
{name : "최희", class : 2, kor : 69, math : 86, eng : 66, sci : 100},
{name : "박유진", class : 2, kor : 70, math : 100, eng : 88, sci : 100}
];
// 반별 정렬 후 이름별 정렬
students.sort((a, b) => {
if (a.class > b.class) return 1;
else if (a.class < b.class) return -1;
else if (a.name > b.name) return 1;
else if (a.name < b.name) return -1;
});
console.log(students);

반응형
'WEB > Javascript' 카테고리의 다른 글
| Javascript - 문자열 변경하기(replace, replaceAll) (0) | 2019.10.02 |
|---|---|
| HTML, Javascript - 배열 객체데이터를 출력 후 정렬하기(sort() 메소드 활용하기) (0) | 2019.09.08 |
| Javascript - for in 반복문을 사용하여 출력하기 (0) | 2019.09.08 |
| Javascript - 스톱워치(stopwatch) 만들기 (0) | 2019.09.08 |
| Javascript - for문을 setTimeout 메소드를 활용하여 일정 시간마다 출력하기(클로저 Closure) (2) | 2019.09.08 |