for in 반복문은 객체에 사용하여 객체 내부의 데이터와 키값들을 출력할 수 있다.
문법)
for(var 키값 in 객체){
}
사용 예제 - 배열 출력하기
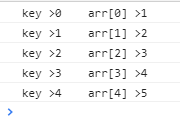
var arr = [1,2,3,4,5];
for(i in arr){
console.log("key >"+i+" arr["+i+"] >"+arr[i]);
}

사용 예제 - 객체 출력
var product = {
name : "건조 망고",
kind : "당절임",
ingredient : "망고, 설탕, 메타중아황산나트륨, 치자황색소",
origin : "필리핀"
}
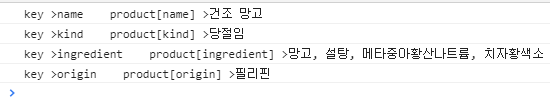
for(i in product){
console.log("key >"+i+" product["+i+"] >"+product[i]);
}

사용 예제 - 배열 객체 데이터 출력하기
var students = [
{name : "이민우", class : 2, kor : 79, math : 66, eng : 100, sci : 82},
{name : "박영철", class : 2, kor : 94, math : 87, eng : 80, sci : 91},
{name : "박소미", class : 3, kor : 66, math : 95, eng : 78, sci : 87},
{name : "김철수", class : 3, kor : 100, math : 78, eng : 92, sci : 80},
{name : "송소희", class : 1, kor : 80, math : 50, eng : 92, sci : 95},
{name : "이창민", class : 3, kor : 85, math : 49, eng : 95, sci : 78},
{name : "김민수", class : 1, kor : 55, math : 98, eng : 86, sci : 77},
{name : "노홍철", class : 1, kor : 95, math : 88, eng : 48, sci : 95},
{name : "최유린", class : 3, kor : 87, math : 77, eng : 91, sci : 89},
{name : "최희", class : 2, kor : 69, math : 86, eng : 66, sci : 100},
{name : "박유진", class : 2, kor : 70, math : 100, eng : 88, sci : 100}
];
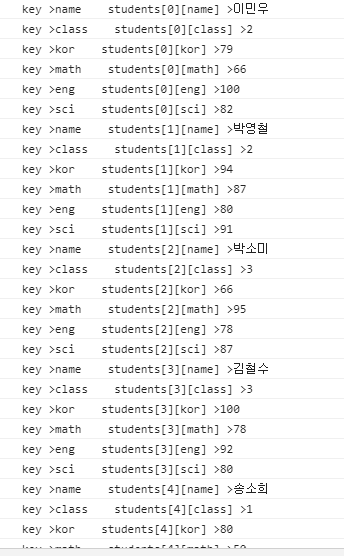
for(i in students){
for(j in students[i]){
console.log("key >"+j+" students["+i+"]["+j+"] >"+students[i][j]);
}
}

'WEB > Javascript' 카테고리의 다른 글
| HTML, Javascript - 배열 객체데이터를 출력 후 정렬하기(sort() 메소드 활용하기) (0) | 2019.09.08 |
|---|---|
| Javascript - sort() / 정렬 메소드 사용하기 (0) | 2019.09.08 |
| Javascript - 스톱워치(stopwatch) 만들기 (0) | 2019.09.08 |
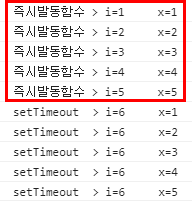
| Javascript - for문을 setTimeout 메소드를 활용하여 일정 시간마다 출력하기(클로저 Closure) (2) | 2019.09.08 |
| Javascript - 함수(Function)를 사용하는 이유, 문법 (0) | 2019.09.08 |