반응형
jQuery를 통해 radio, checkBox의 선택된 값을 가져오거나 강제로 선택되게 하는 방법을 알아보겠습니다.
radio 제어
예제로 이러한 smartPhone.html 있다고 가정하고 진행하겠습니다.
<div class="smartPhoneForm">
<div>스마트폰</div>
<div>
통신사 :
<input type="radio" name="telecom" value="skt"> SKT
<input type="radio" name="telecom" value="kt"> KT
<input type="radio" name="telecom" value="lgt"> LGT
</div>
<div>
브랜드 :
<input type="radio" name="brand" value="samsung"> 삼성
<input type="radio" name="brand" value="apple"> Apple
<input type="radio" name="brand" value="lg"> LG
</div>
</div>
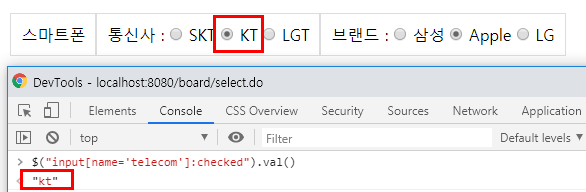
선택된 값 가져오기
$("input[name='radio의 name값']:checked").val();
//ex)$("input[name='telecom']:checked").val();
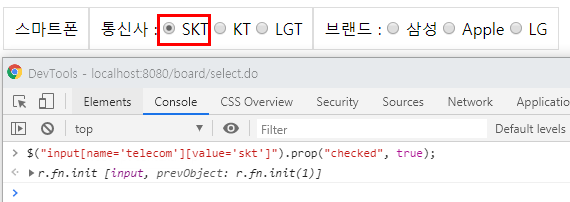
값 강제로 선택시키기
$("input[name='radio의 name'][value='선택할 값']").prop("checked", true);
//$("input[name='telecom'][value='skt']").prop("checked", true);
checkbox 제어
checkbox 이벤트를 위한 checkbox.html 예제입니다.
<div class="favoriteBrand">
<div>좋아하는 브랜드를 선택하세요</div>
<div>
<span><input type="checkBox" name="brand" value="acne"> 아크네 스튜디오</span>
<span><input type="checkBox" name="brand" value="burbbery"> 버버리</span>
<span><input type="checkBox" name="brand" value="louis_vuitton"> 루이비통</span>
</div>
<div>
<span><input type="checkBox" name="brand" value="gucci"> 구찌</span>
<span><input type="checkBox" name="brand" value="givenchy"> 지방시</span>
<span><input type="checkBox" name="brand" value="off_white"> 오프화이트</span>
</div>
</div>
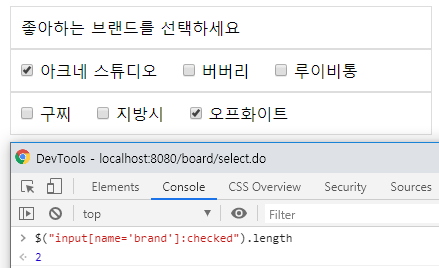
체크박스 선택된 개수 가져오기
$("input[name='checkBox의 name값']:checked").length
//$("input[name='brand']:checked").length
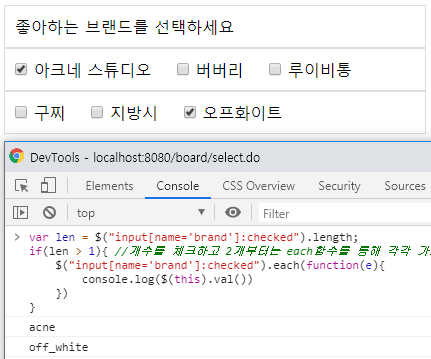
체크박스 선택된 값 가져오기
var len = $("input[name='brand']:checked").length;
if(len > 1){ //개수를 체크하고 2개부터는 each함수를 통해 각각 가져온다.
$("input[name='brand']:checked").each(function(e){
console.log($(this).val())
})
}
배열을 만들어 담아도 된다.
var len = $("input[name='brand']:checked").length;
var checkArr = [];
if(len > 1){ //개수를 체크하고 2개부터는 each함수를 통해 각각 가져온다.
$("input[name='brand']:checked").each(function(e){
var value = $(this).val();
checkArr.push(value);
})
}
console.log(checkArr);
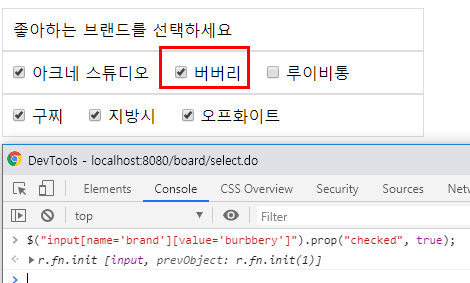
체크박스 강제로 선택시키기
$("input[name='checkBox의 name'][value='선택시킬 value값']").prop("checked", true);
//$("input[name='brand'][value='burbbery']").prop("checked", true);
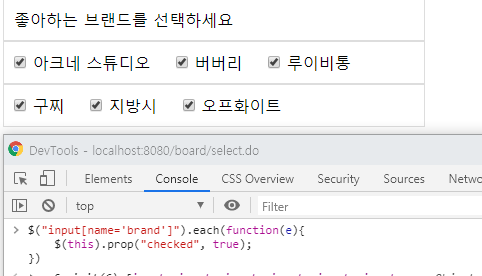
특정 checkbox의 모든값 선택하기
$("input[name='brand']").each(function(e){
$(this).prop("checked", true);
});
//brand로 설정된 모든 checkbox선택각각 값에 접근하여 true처리하여 선택한다.

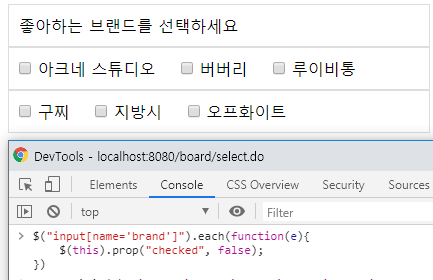
특정 checkbox의 모든값 해제하기
$("input[name='brand']").each(function(e){
$(this).prop("checked", false); //false는 해제된다.
})각각 값에 접근하여 false처리하여 해제한다.

반응형
'WEB > jQuery' 카테고리의 다른 글
| jQuery - 동그라미 도형 드래그(Draggable) 이벤트 겹침 방지하기 (0) | 2020.07.20 |
|---|---|
| jQuery - 클릭이벤트 동적 처리하기($("").click(), on('click') 차이) (13) | 2020.04.22 |
| jQuery - ajaxSubmit 사용법 및 유의사항(페이지 리로드 현상) (0) | 2020.02.21 |
| jQuery - select박스 선택된 값 가져오기 (0) | 2020.01.03 |
| jQuery - multi select 컴포넌트 없이 멀티 셀렉트 처리 (2) | 2019.11.27 |