반응형

css를 활용하여 div를 동그라미로 만들었고 jQuery-ui의 Draggable 이벤트를 추가하였습니다.
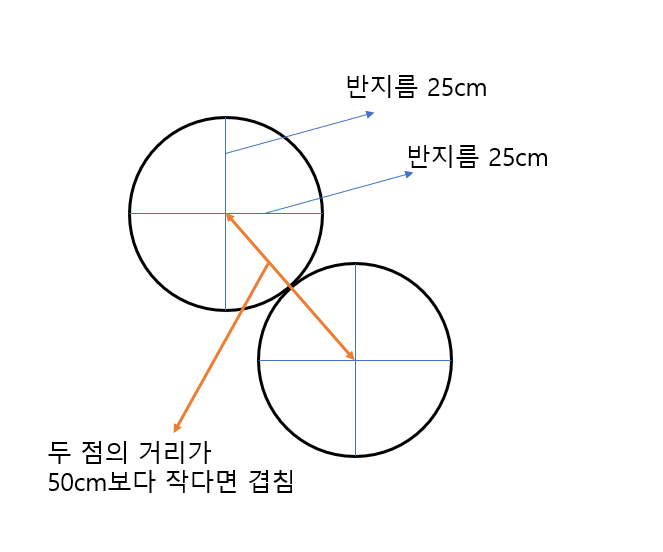
기본적으로 position을 활용하기 때문에 서로 두개의 도형을 위 이미지형태로 처리하면 겹치게 되는데, 두 개 이상의 원형이 있을경우 겹치지 않도록 처리해보겠습니다.
소스를 보기전에 간단하게 겹침처리 방지에 사용한 방식을 설명하겠습니다.

각 도형의 좌측, 상단의 좌표값을 알때 중간점을 구할수 있고, 중간점과 중간점의 거리를 구해서
그 거리값이 반지름 + 반지름한 값보다 작다면 겹쳤다고 판단하여 원래 위치로 돌리는 소스입니다.
드래그이벤트 원형 겹침 방지
See the Pen BaLQdbG by myhappyman (@myhappyman) on CodePen.
반응형
'WEB > jQuery' 카테고리의 다른 글
| jQuery - ajax xhr을 활용한 파일 업로드 진행 상태 확인하기 (0) | 2020.10.20 |
|---|---|
| jQuery - 드래그, 리사이즈 이벤트에 따른 영역 침범 막기 (0) | 2020.07.21 |
| jQuery - 클릭이벤트 동적 처리하기($("").click(), on('click') 차이) (13) | 2020.04.22 |
| jQuery - radio, checkBox값 가져오기, 선택하기, 제어 등 (2) | 2020.02.21 |
| jQuery - ajaxSubmit 사용법 및 유의사항(페이지 리로드 현상) (0) | 2020.02.21 |