간단한 HTML, CSS, JAVASCRIPT의 작업을 할 때, 주로 아톰을 사용하다가 리액트 공부를 하면서 VS Code를 알게 되었습니다. 뭔가 더 직관적이고 간편한 UI가 마음에 들어서 요즘엔 주로 사용하는 툴입니다. 아톰의 추가 패키지 설치처럼 VS Code에도 추가 확장 프로그램을 설치 할 수 있습니다.
설치방법

좌측 메뉴 중 최하단의 Extensions 메뉴를 클릭하고 찾고자 하는 확장 프로그램을 검색해서 설치하면 됩니다.
단축키 Ctrl + Shift + X
확장 프로그램 추천
사용하면서 편리한 확장 프로그램을 알게 되면 계속해서 추가하겠습니다.
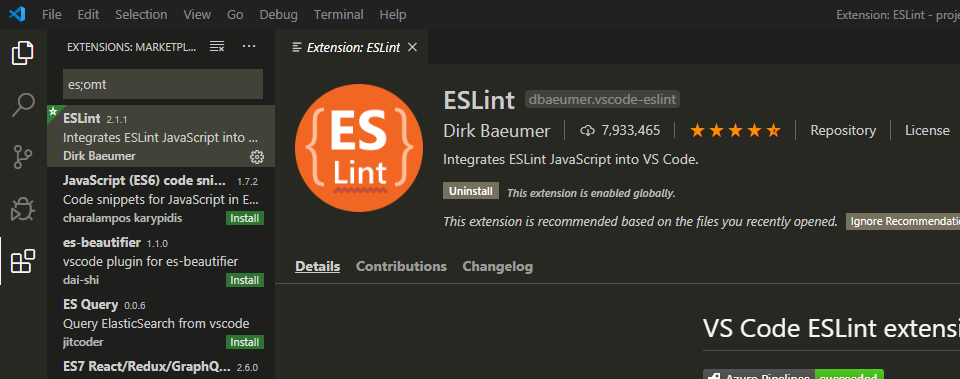
1. ESLint : 자바스크립트 문법 및 코드 스타일을 검사해줍니다.

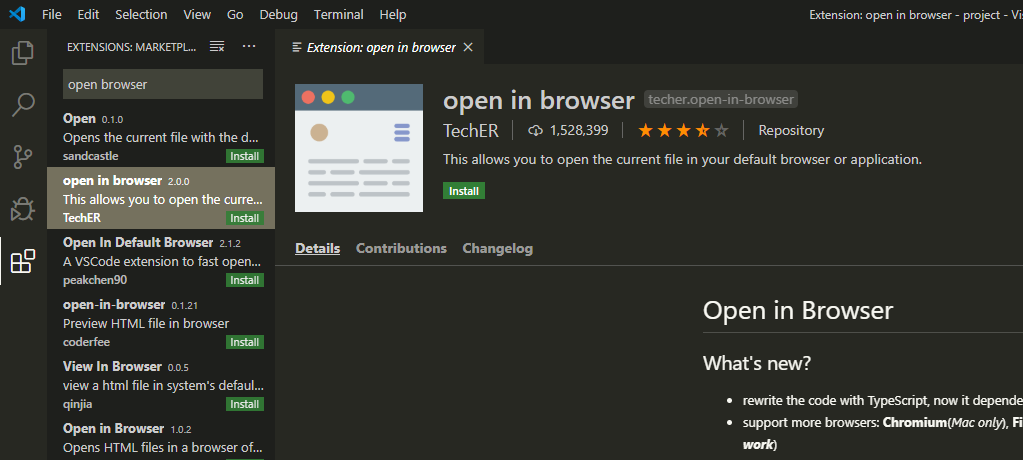
2. open in browser : html 같은 페이지를 바로 브라우저창에서 키고 싶을 때, 브라우저 연결을 도와줍니다.

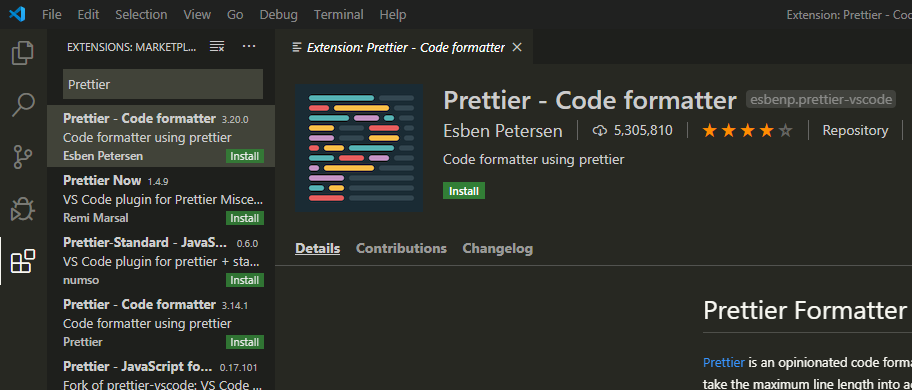
3. Prettier-Code formatter : 코드 스타일을 자동으로 정리해줍니다.

4. HTMLHint : 작성한 HTML 문법에 문제가 있는지 체크해줍니다.
태그가 안닫히거나 올바른 문법이 아니면 경고를 띄워줍니다.

5. Reactjs Code Snippets: 리액트를 사용하는분들에게 추천합니다.
함수를 작성하거나 단축 단어를 사용하여 간편하게 코드를 작성할 수 있습니다.

6. Korean Language Pack for Visual Studio Code: VS Code를 처음에 설치하시면 영문버전인데 툴을 한글버전으로 사용하고 싶은분들에게 추천합니다. 설치 후 별도의 설정이 필요합니다. 저는 영문버전으로 사용중입니다.

'Tools > VS Code' 카테고리의 다른 글
| VS Code에서 Git commit message(커밋메시지) 편하게 적용하기 (0) | 2023.05.23 |
|---|---|
| VS Code - Prettier 자동 정렬 안먹힘(react, typescript) (0) | 2022.11.23 |
| VS Code - 저장 시 자동 줄 정렬 끄기 (4) | 2020.11.06 |
| VS Code - open in browser 에러 (확장프로그램 에러) (9) | 2020.05.25 |
| VS Code - 로컬에서 JSP 작업 환경 구성하기 (26) | 2020.05.19 |