개발의 기능이 어느정도 완성되거나 버그를 수정하거나 그날 올릴 소스가 존재한다면 많은 분들이 Git을 통해 관리를 하고 있을텐데, Git의 GUI도구(Sourcetree, fork, gitkraken 등등)를 사용해서 올리는 분들이 있을텐데, 저같은 경우엔 아직 gui가 필요한 수준도 아니고 가볍게 작업할 땐, VS Code에서 열심히 개발을 끝내고 터미널 창을 열어서 밀어넣는 작업을 하고 있습니다.
하지만 터미널에서 기존에 가볍게 작성하던 커밋 메시지를 저만의 커밋컨벤션의 규칙을 지키면서 넣다보니 실수도 많아지고 잘못된 개행처리나 사용시 불편함이 너무 많았습니다. 이런 문제를 해결하기 위해 git, vscode에 각각 약간의 설정을 하여 해결하였습니다.
Git설정
$ git config --global core.editor "code --wait"해당 설정을 하게 되면 기존에 `git commit -m "커밋 메시지를 작성합니다!!! blah blah~"`
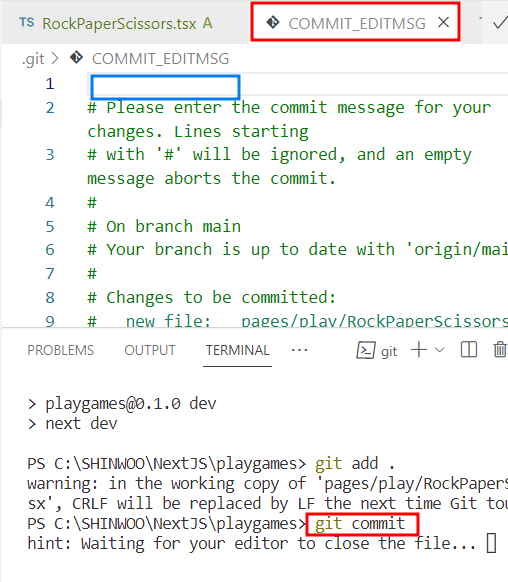
커밋 명령과 메시지를 동시 입력했지만 `git commit`만 쳐주면 새로운 창이 열리고 커밋 메시지를 적을 수 있게 해줍니다.

파란색부분에 commit message의 header와 개행을 입력하고 body부분을 양식에 맞게 작성하시고 저장 후 끄시면 됩니다.
VS Code설정
위 설정으로 vs code에서 메시지 작성은 쉬워졌지만 여전히 메시지 길이에 대한 문제가 있습니다.
많은분들이 따르고 있는 50/72규칙입니다.
제목은 50자, 바디는 한 줄당 72자에 대한 규칙인데, 매번 작성시 이걸 하나하나 세는것도 고역일 수 밖에 없습니다.
이것을 VS Code에서 언어별로 설정을 할 수 있는데 규칙을 추가함으로써 해결이 가능합니다.
1. File - Preferences - settings
2. setting.json열기
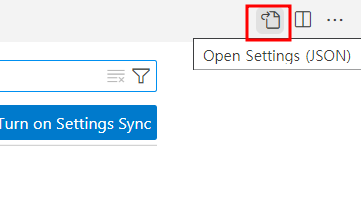
우측 상단에 Open Settings를 통해 JSON파일로 열 수 있습니다.

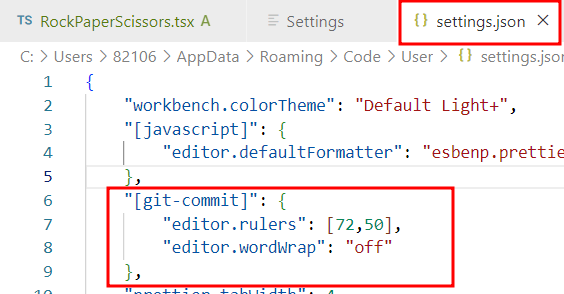
3. 길이 설정 제한하기

"[git-commit]": {
"editor.rulers": [50,72],
"editor.wordWrap": "off"
},
4. 설정 확인해보기

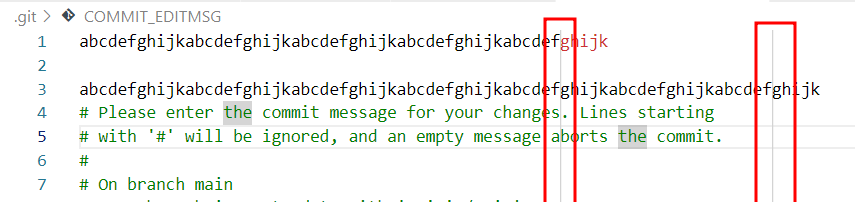
설정을 하게 되면 vs code 에디터 내에 2개의 라인이 생깁니다.
50, 72길이에 대한 제한인데, 문제는 한글에서는 제대로 처리가 되지 않는 문제가 존재합니다.
찾아보니 이런 경우를 위한 네이버에서 배포한 폰트 D2 Coding font가 존재하는데, 이것으로 해결이 가능하며 저같은 경우엔 폰트 적용까진 하지 않았습니다.
첫 줄의 경우 너무 길어 지면 빨간색으로 제한 표시 제한까지도 해주는걸 볼 수 있습니다.
적용 후기
요즘 플러그인들이 워낙 좋은것이 많기에 이렇게 커스텀해서 사용하는 것 보단 괜찮은 플러그인 하나 설치하는게 정신건강에 이로울수도 있을 것 같습니다!
'Tools > VS Code' 카테고리의 다른 글
| ESLint, Prettier 설정하기 (0) | 2023.07.11 |
|---|---|
| VS Code - Prettier 자동 정렬 안먹힘(react, typescript) (0) | 2022.11.23 |
| VS Code - 저장 시 자동 줄 정렬 끄기 (4) | 2020.11.06 |
| VS Code - open in browser 에러 (확장프로그램 에러) (9) | 2020.05.25 |
| VS Code - 로컬에서 JSP 작업 환경 구성하기 (26) | 2020.05.19 |