반응형
야밤에 잠깐 소스를 봐준다고 팀뷰어로 상대방 개발자분 컴퓨터를 보고있었는데, VS CODE툴을 사용해서 개발중이었다. VS CODE의 open in browser 확장프로그램 기능을 사용중이셨는데... 엉뚱하게 갑자기 해당 확장프로그램이 정상동작을 하지 않는 현상이 발견되었고 옵션을 사용할때마다 계속해서 동일 에러를 출력하였다.
문구는 다음과 같았다.
Vscode Error : Open browser failed!! Please check if you have installed the browser correctly!
여러가지 해결방법도 찾아봤는데 일단 명확한 해결방법을 찾지를 못했고, Stackoverflow 글들을 참고하면서 setting에서 브라우저 지정도 해보고 vscode를 전부 삭제하기전에 설정파일들까지 초기화해서 전부 삭제하고 재설치도 해보고 크롬도 재설치해봤지만, 해결은 되지 않았다.
그러다가 찾은 글이 같은 확장프로그램은 아니지만 버전을 낮춰보니 정상동작한다는 글을 보았고, 적용을 하고 리로드하니 정상동작하는것을 보았다.
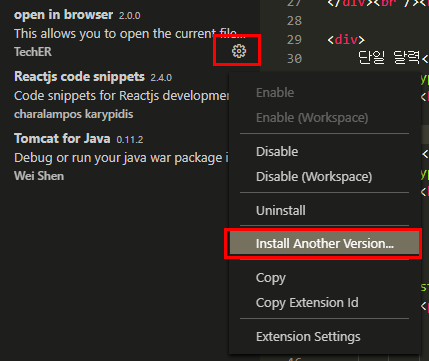
1. 확장프로그램 탭으로 이동하고 원하는 확장프로그램의 톱니바퀴 아이콘을 클릭한다.

2. 다른버전 설치를 클릭한다.
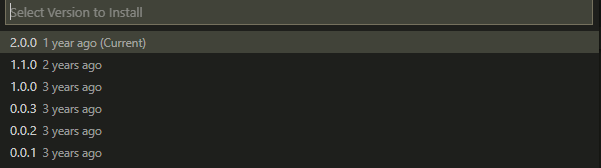
3. 버전 정보들 중에 원하는 과거버전으로 설치한다.

(해당 문제가 발생하여 1.1.0 버전으로 설치하고 정상 동작을 확인했습니다.)
반응형
'Tools > VS Code' 카테고리의 다른 글
| VS Code에서 Git commit message(커밋메시지) 편하게 적용하기 (0) | 2023.05.23 |
|---|---|
| VS Code - Prettier 자동 정렬 안먹힘(react, typescript) (0) | 2022.11.23 |
| VS Code - 저장 시 자동 줄 정렬 끄기 (4) | 2020.11.06 |
| VS Code - 로컬에서 JSP 작업 환경 구성하기 (26) | 2020.05.19 |
| VS Code - 확장 프로그램 설치(추천) (0) | 2020.02.26 |