일정시간마다 기존에 그려진 차트 데이터에 추가되고 일정 데이터가 쌓이면 기존에 쌓였던 데이터는 지워지는 차트를 구현하게 되었는데 구글차트를 사용하게되어 포스팅을 진행합니다.
https://developers.google.com/chart
Charts | Google Developers
Interactive charts for browsers and mobile devices.
developers.google.com
해당 URL에서 데모차트들을 참조하여 시작하였습니다.
구글차트는 단순하게 입력하는 데이터의 배열값이 바뀌면 알아서 바뀌어서 처음에 구현할때는 chart의 data부분값을 배열로 따로 처리하여 넣고 빼고를 하였는데, 추가되는 데이터가 애니메이션 효과처럼 추가되는걸 표현하고 싶었고, 구글 차트 중 animation파트를 확인하면서 관련 예제를 기준으로 테스트버전을 만들었습니다.
https://developers.google.com/chart/interactive/docs/animation
Animation | Charts | Google Developers
This page describes how to animate modifications made to a chart, instead of applying them instantly. Contents Overview Google charts can animate smoothly in one of two ways, either on startup when you first draw the chart, or when you redraw a chart after
developers.google.com
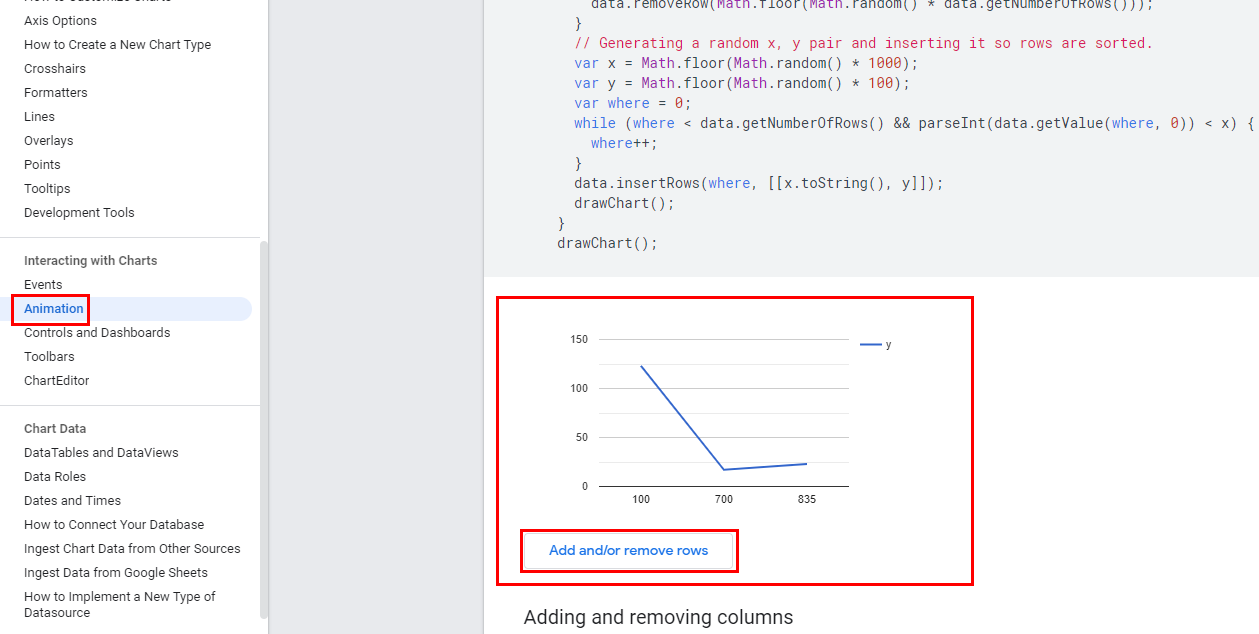
해당 URL에서는 애니메이션이 동작하면서 차트가 그려지는 부분을 예제로 제공합니다.

세션중 Adding and removing rows 라는 부분이 있는데, 버튼 클릭에 따른 랜덤함수 값에 따른 비교 후 추가해주는 함수부분을 참고하여 만들었습니다.
아래는 사용한 테스트용 일정시간마다 데이터를 그리는 구글차트 자바스크립트 코드입니다.
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<style>
.chart{
border: 1px solid orange;
float: left;
margin: 30px;
}
</style>
</head>
<body>
<div id="chart" class="chart" style="width: 779px; height: 300px"></div>
<script type="text/javascript">
//Google Stuff
google.charts.load('current', {packages: ['corechart']});
google.charts.setOnLoadCallback(function(){ drawChart(new_option)});
</script>
<script type="text/javascript">
var chartOption = function(target, maxValue, color, name){
this.name = name;
this.target = target;
this.data = null;
this.chart = null;
this.options = {
legend: { position: 'none' },
vAxis: {minValue:0, maxValue:maxValue},
hAxis: {
textStyle: {
fontSize: 11
}
},
colors: [color],
animation: {
duration: 500,
easing: 'in',
startup: true
}
}
}
var new_option = new chartOption('chart', 80, '#FF5E00', '온도');
function drawChart(option) {
var o = option;
if(o != null){
//초기값일때만 처리
if(o.chart == null && o.data == null){
o.data = new google.visualization.DataTable();
o.data.addColumn('string', 'time');
o.data.addColumn('number', o.name);
o.data.addRow(['', 0]);
o.chart = new google.visualization.LineChart(document.getElementById(o.target));
}
o.chart.draw(o.data, o.options);
}
}
function animateRenewal(option){
var o = option;
if (o.data.getNumberOfRows() >= 10) {
o.data.removeRow(0);
}
var value = 0;
var maxValue = o.options.vAxis.maxValue;
if(maxValue <= 1){
value = Number((Math.random() * maxValue).toFixed(1));
}else {
value = Math.floor(Math.random() * maxValue);
}
o.data.insertRows(o.data.getNumberOfRows(), [[getNowTime(), value]]);
drawChart(o);
}
setInterval(function(){
animateRenewal(new_option);
}, 1000);
function getNowTime(){
var d = new Date();
var sep = ":";
var hh = d.getHours();
var mm = d.getMinutes();
var ss = d.getSeconds();
return hh + sep + mm + sep + ss;
}
</script>
</body>
</html>
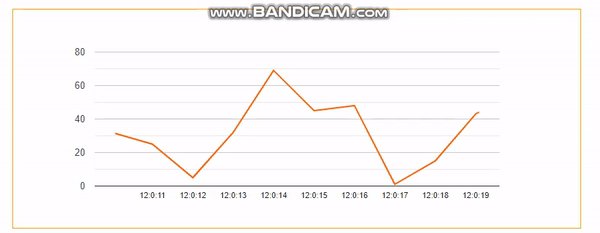
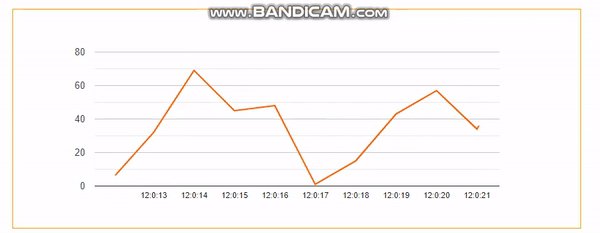
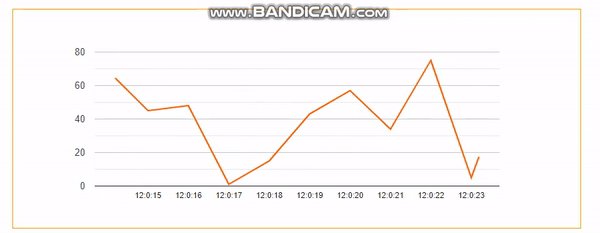
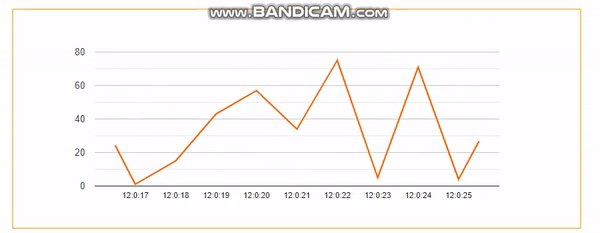
동작캡처

간단하게 코드 동작 설명을 하겠습니다. 해당 소스들은 구글차트 API 공식 문서가 아니며 제가 사용하기 위해 만든 코드입니다.
구글차트를 사용하기 위해 loader.js를 연결하였고 , 아래 2줄부분은 차트를 세팅하고 준비가되면 drawChart 함수에 의해 차트를 그립니다.
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script> //구글차트 사용을 위해 loader.js 추가
<script type="text/javascript">
//Google Stuff
google.charts.load('current', {packages: ['corechart']});
google.charts.setOnLoadCallback(function(){ drawChart(new_option)});
</script>
다음으로 drawChart메소드에 사용된 new_option은 chartOption 생성자를 통해 클래스기반의 구글차트에서 사용할 데이터입니다.
1. @param >target : 차트를 그릴 요소의 ID값입니다.
2. @param >maxValue : 차트의 Y축 데이터의 맥스값입니다.
3. @param >color: 차트를 그릴때 사용할 색상입니다.
4. @param >name: 차트의 이름을 만들용도로 사용했습니다.
var chartOption = function(target, maxValue, color, name){
this.name = name;
this.target = target;
this.data = null;
this.chart = null;
this.options = {
legend: { position: 'none' },
vAxis: {minValue:0, maxValue:maxValue},
hAxis: {
textStyle: {
fontSize: 11
}
},
colors: [color],
animation: {
duration: 500,
easing: 'in',
startup: true
}
}
}
var new_option = new chartOption('chart', 80, '#FF5E00', '온도');객체 내부의 chart, options, data부분은 구글차트의 데이터를 집어넣기 위해 사용했습니다.
다음으로 drawChart 함수를 보겠습니다.
function drawChart(option) {
var o = option;
if(o != null){
//초기값일때만 처리
if(o.chart == null && o.data == null){
o.data = new google.visualization.DataTable();
o.data.addColumn('string', 'time');
o.data.addColumn('number', o.name);
o.data.addRow(['', 0]);
o.chart = new google.visualization.LineChart(document.getElementById(o.target));
}
o.chart.draw(o.data, o.options);
}
}처음 객체의 chart, data속성을 확인하고 null이라면 처음 new로 생성된 객체이므로 초기값 세팅을 해줍니다.
이부분에서 그릴 데이터의 옵션, 초기값들을 설정하면서 제목과 그리는 차트이름을 설정합니다.
저는 LineChart를 사용했습니다.
처음만 초기값부분을 타고 이후에는 chart.draw동작만 처리합니다.
마지막으로 볼 부분은 animateRenewal함수입니다.
function animateRenewal(option){
var o = option;
if (o.data.getNumberOfRows() >= 10) {
o.data.removeRow(0);
}
var value = 0;
var maxValue = o.options.vAxis.maxValue;
if(maxValue <= 1){
value = Number((Math.random() * maxValue).toFixed(1));
}else {
value = Math.floor(Math.random() * maxValue);
}
o.data.insertRows(o.data.getNumberOfRows(), [[getNowTime(), value]]);
drawChart(o);
}
setInterval(function(){
animateRenewal(new_option);
}, 1000);해당 함수에는 일정시간마다 반복하면서 데이터를 만들기 위해 만들었습니다.
실제 DB데이터에서 데이터를 가져와서 넣을분들은 이부분을 ajax 비동기처리하여 값을 가져오시고 마지막에 처리한 data.insertRows()메소드, data.removeRow()후 drawChart를 사용하시면 됩니다.
insertRows 메소드에 대해 간단히 설명드리면
첫번째 파라미터에 현재 구글차트에 들어간 데이터에 넣을 위치(index)값이며,
두번째 파라미터는 처리할 값입니다. 0번째값은 표기할 값 1번째값은 실제 값입니다. ex) 15:40:30 34도
removeRow 메소드는 입력하신 index값의 데이터를 지워줍니다.
저는 제일 과거의 데이터만 삭제하기 위해 0만 지워주도록 했습니다.
setInterval 메소드를 1초마다 동작시켜서 1초마다 랜덤함수로 데이터를 가져와 animateRenewal함수를 계속 동작시켜서 계속 그리도록 처리하였습니다.
'WEB > Javascript' 카테고리의 다른 글
| HTML, JAVASCRIPT - 테트리스 만들기 - 2 (0) | 2020.02.24 |
|---|---|
| HTML, JAVASCRIPT - 테트리스 만들기 - 1(table요소, 배열값으로 테트리스 만들기) (0) | 2020.02.24 |
| Javascript - new Date() 익스(IE)에서 동작하지 않는 현상 (1) | 2020.01.31 |
| Javascript - 배열(Array)안에 특정 객체(Object)의 key, value값 구하기 (0) | 2020.01.30 |
| Javascript - form태그 내부 ajax처리시 2번 전송되는 현상 (0) | 2020.01.22 |