https://myhappyman.tistory.com/92
HTML, JAVASCRIPT - 테트리스 만들기 - 1(table요소, 배열값으로 테트리스 만들기)
웹 개발을 해보겠다고 예전에 학원을 다니면서 강사님과 같이 만들어봤던, 테트리스 예제가 있어서 약간의 소스 정리 후 포스팅을 하면 좋을 것 같아 테트리스 만들기 예제를 시작합니다. 테트리스 만들기 예제들..
myhappyman.tistory.com
테트리스 만들기 1장 이후 2장입니다.
테트리스 구조를 만들고 맵을 만들었으니 이제 테트리스 다운 동작을 만들어야 할 것같습니다.
이번엔 index.js에 action()이라는 함수를 추가해서 일정 시간마다 자연스럽게 내려가는 동작을 추가해보겠습니다.
여기서 일정시간마다 동작한다. 라는 부분에서 떠오르는 함수가 있으신가요? setInterval 또는 setTimeout, animationFrame등이 생각 날 것 같습니다. 저는 setInterval을 활용해서 처음에 정의한 gamespeed의 변수값마다 동작하도록 작성했습니다.
2. 일정시간마다 블럭이 떨어지는 효과 만들기
index.js - action()
window.onload = function(){
drawMap();
drawNextTetris(Ntype);
myFunction();
action(); //action 함수 추가
}
/**
* 동작 메소드
* interval 함수로 입력시간마다 동작
* (gameSpeed에 따라 떨어지는 속도가 변경)
*/
function action(){
var intervalID = setInterval(function(){
console.log("action!")
GX++;
drawTetris(GX, TYPE, TURN);
}, GAME_SPEED);
}window.onload 맨 끝에 action함수를 추가하여 페이지가 로드되면 action함수가 실행되도록 처리하였습니다.
action 함수 내부를 보니 Interval함수에 의해 GAME_SPEED값마다 콘솔로그값을 출력 후 GX전역 변수값을 증가시킨 후에 drawTetris 함수를 호출하는 것을 볼 수 있습니다.
drawTetris함수는 현재 선택된 테트리스의 값을 특정 위치에 그려주는 함수 입니다.
특정 위치를 그려주므로 일정 시간마다 우리는 위에서 아래로 떨어지는 모습을 위해 GX변수값을 증가시켜주면 자연스럽게 밑으로 계속해서 그려줄 것입니다.

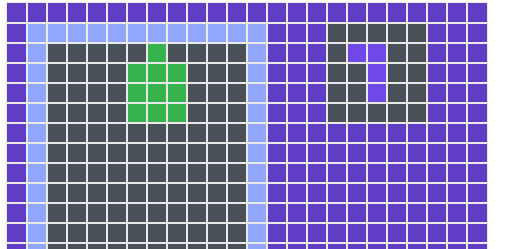
하지만 계속 그려주게되면 이전 모습이 남아있어 이러한 형태로 잔상이 있겠죠?
이제 잔상을 지워주는 함수를 만들겠습니다.
erase 함수
한줄씩 내리면서 특정위치를 지우기전에 현재 위치의 테트리스 블럭값을 확인하고 지우는 erase 함수를 만들어보겠습니다.
//특정 지역을 map으로 초기화 (block값으로 되어있던걸 map으로)
function erase(GX, TYPE, TURN){
for(var x=0; x<TETRIS[BLOCKTYPE][BLOCKROTATE].length; x++){
for(var y=0; y<TETRIS[BLOCKTYPE][BLOCKROTATE][x].length; y++){
if(TETRIS[TYPE][TURN][x][y]==1){
ChangeColor(x+GX, y+GY, "map");
}
}
}
}
function action(){
var intervalID = setInterval(function(){
erase(GX, TYPE, TURN); //생성한 전위치 블럭 삭제
GX++; //한줄씩 내리기
drawTetris(GX, TYPE, TURN); //테트리스를 그린다.
}, GAME_SPEED);
}
현재의 테트리스 모양과 회전위치값을 가지고 와서 1이면 블럭모양이므로 1인지 체크 후에 블럭모양이라면 erase함수에서는 map이라는 클래스를 넣어 모두 맵으로 바꿔줍니다.
그럼 아래와 같이 지우면서 그리기 때문에 테트리스처럼 보이게 되죠.

'WEB > Javascript' 카테고리의 다른 글
| HTML, JAVASCRIPT - 테트리스 만들기 - 4(움직임 제한 처리) (1) | 2020.02.25 |
|---|---|
| HTML, JAVASCRIPT - 테트리스 만들기 - 3 (0) | 2020.02.24 |
| HTML, JAVASCRIPT - 테트리스 만들기 - 1(table요소, 배열값으로 테트리스 만들기) (0) | 2020.02.24 |
| 구글차트 - 일정시간마다 데이터가 그려지는 구글차트 만들기 (0) | 2020.02.07 |
| Javascript - new Date() 익스(IE)에서 동작하지 않는 현상 (1) | 2020.01.31 |