반응형
.env파일을 통해 환경이나 특정 상황에 따라 변경될 환경 변수값 정의하고 자주 사용하는데, 뒤에 붙는 확장자에 따라서 개발용과 배포용으로 나눠서 사용할수가 있다.
환경변수 사용하기
Vite에서는 약간 사용법이 다른데, cra같은 경우 아래와 같은 명명 규칙을 지키면서 사용한다.REACT_APP_변수명=값
사용법 예시(환경변수처리)
REACT_APP_BASE_URL=http://localhost:8080.com
REACT_APP_TEST=TEST사용법 예시(가져오기)
{process.env.REACT_APP_변수명}환경에 따른 환경변수 적용
.env.local, .env.development, .env.production, .env.test등 개발환경이나거 배포환경에 따라 구분하여 사용할 수 있다.
🎲 .env.local
로컬 개발시 사용한다. test환경 외 모든 환경에서 로딩된다.
🎲 .env.development(Start)
개발 환경에서 사용되며, 아래 명령어로 실행시 동작한다.
$ npm run start
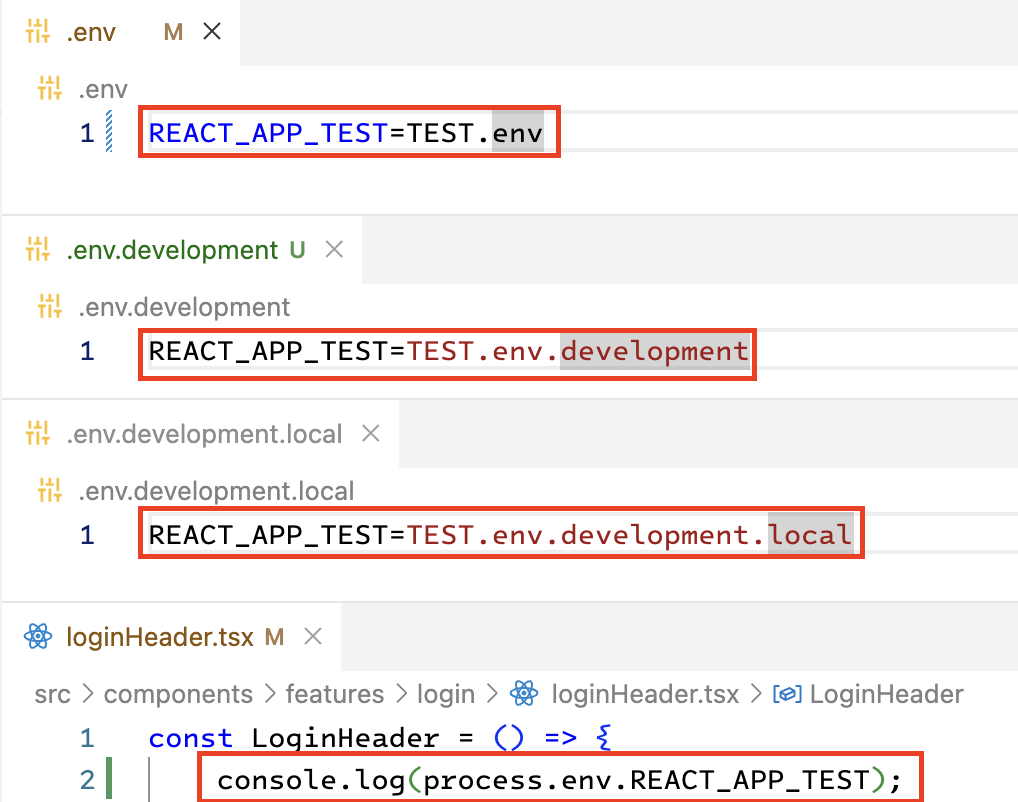
$ yarn start아래 순서로 동작된다. env.development.local파일이 가장 우선순위가 높다.
.env.development.local > .env.development > .env.local > .env
🎲 .env.production(Build)
서버 배포시 사용되며, 아래 명령어로 실행시 동작한다.
$ npm run build
$ yarn build아래 순서로 동작된다. env.production.local파일이 가장 우선순위가 높다.
.env.production.local > .env.production > .env.local > .env
🎲 .env.test(Test)
테스트 환경시 사용되며, 아래 명령어로 실행시 동작한다.
$ npm run test
$ yarn test아래 순서로 동작된다. env.test.local파일이 가장 우선순위가 높다.
.env.test.local > .env.test > .env.local > .env
👀 실행 결과


반응형
'WEB > React' 카테고리의 다른 글
| RN - styled-component 내부에 css 변수를 적용하는 방법 (0) | 2024.02.08 |
|---|---|
| Vite - React & TS에서 svg파일 import 사용하기 (2) | 2023.11.23 |
| 이제는 Vite로 개발을 해보자(CRA안녕...) (0) | 2023.07.17 |
| Vite - 환경 변수 설정하고 불러오기 (0) | 2023.07.10 |
| React - 무한 롤링 슬라이드(배너) 구현하기 (2) | 2023.07.07 |