반응형
⚡Vite에서 환경 변수 설정하고 호출하기
cra에서 환경변수 사용법과 약간의 차이가 있어서 정리하고자 한다.
⚙️Vite에서 환경 변수 설정하기
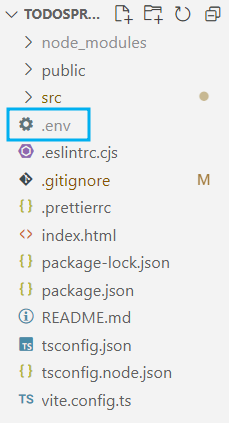
먼저 .env파일을 프로젝트 최상단에 생성합니다.
vite에서 호출하는 환경 변수는 VITE_ 라는 접두사를 붙여서 작성합니다.
(문자열이라도 "", ''를 제외한 값만 입력합니다.)
.env
VITE_WHEATHER_KEY=1a2b3c4d5e6f7g8k123456789
HELLO_KEY=HELLO // 동작 안함😶🌫️소스에서 환경변수 호출하기
사용하고자 하는 소스에서 아래의 규칙으로 호출합니다.import.meta.env.환경변수명
sample.tsx
export default function Title(){
console.log(import.meta.env.VITE_WHEATER_KEY);
console.log(import.meta.env.HELLO_KEY);
return null;
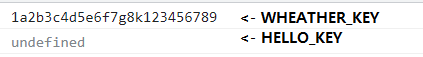
}🪄출력결과

반응형
'WEB > React' 카테고리의 다른 글
| React - 리액트에서 환경변수 개발용 배포용 나눠서 세팅하기 (2) | 2023.10.16 |
|---|---|
| 이제는 Vite로 개발을 해보자(CRA안녕...) (0) | 2023.07.17 |
| React - 무한 롤링 슬라이드(배너) 구현하기 (2) | 2023.07.07 |
| Redux 개념에 대해 알아보기(vanilla redux작성) (0) | 2023.06.14 |
| React - hook 파헤치기(useMemo) (0) | 2023.06.05 |