먼저 알아야 할 개념
웹 프론트개발을 시작했다면 먼저 알아야할 지식과 개념들을 먼저 정리한다.
😶🌫️CRA(create-react-app)
프론트엔드를 시작해보겠다고 Get Start문서부터 많은 동영상 강의와 책을 보면 항상 cra를 통해 React프로젝트를 작성한다.cra없이 React프로젝트를 구성하려면 꽤나 많은 의존 모듈 설치와 설정이 필요하기에 너무나도 용이하게 npx create-react-app my-app 한 줄로 설치하면 프로젝트를 작성을 시작할 수 있었다.
🤔모듈 시스템
갑자기 모듈 시스템?... 그래도 알아보자
자바나 C#, C++같은 언어들은 import와 같은 구문을 통해 모듈 시스템을 구축하지만 과거 자바스크립트에는 모듈 시스템이라는 개념이 없었다.
script태그로 필요한 javascript 파일을 작성하거나 연결하고, 그러다보니 컨텍스트가 섞이거나 전역변수가 남발하고 더욱 레거시한 환경으로 넘어가면 let, const도 없으니 var로만 구성된곳에선 변수가 다른 값으로 대입되게 되고... 많은 문제가 있었다.
이런 문제를 해결하고자 처음 나온 개념이 CommonJS의 require, module.export문법이다.
현대의 브라우저는 ESM(ES Modules)덕에 네이티브 모듈 시스템이 생겼다.
- ESM: import, export와 같은 ES6 표준 모듈 시스템을 말한다.
🔥번들러
이런 문제를 해결하기 위해 Bundler라는 개념이 나오기 시작한다. 기존에는 script형태로 넣다보니 모든 것들을 다 가져오게 되면서 용량문제도 발생하고, 여러 개의 파일이 아닌 한개의 JS파일이 만들어지기 때문에 모듈의 순서와 언제 불러와야 할 지에 대한 순서 문제도 있었는데, 번들러덕에 이런 것들이 해소되기 시작한다.
번들러 개념이 잘 없는 개발자들도 종종 들어본 번들러가 있다. 바로 Webpack으로 cra에도 도입된 번들러이기도 하다.Webpack덕분에 위에서 발생하던 문제들은 해결되었지만, 속도의 문제가 있었다. JS파일을 하나로 만들어주기 위해 코드 수정이 이루어질때마다 새롭게 빌드를 하게되고 규모가 커질수록 파일이 많아지게되니 시간이 오래걸리면 대기시간이 길어지는 개발자들의 피로도가 엄청나게 늘어났다.
🍬ES Build의 등장
이번엔 ES Build이다.
기존 번들러(Webpack)의 문제를 해결하기 위해 나왔다. 대략 100배 이상 빠르다고 한다.
JS를 기반으로 작성된 번들러와 달리 Go라는 언어로 작성되어 빠른 빌드가 가능하게 되었다.
다만 Webpack은 HMR외에도 code splitting과 같은 기능을 종합적으로 제공했기에 복잡한 앱에서 ES Build가 대체할 수는 없었다.
⚡이제는 Vite를 씁시다!
Vite(바이트가 아니다 빗!!! 이다.) 페이지만 들어가도 빠르다라는 키워드를 자주 접할 수 있다.
현대의 브라우저는ESM(ES Modules)가 추가되었고, 위에서 언급한 ES Build를 활용하여 Webpack을 대체한다.
기존의 번들러는 소스 코드가 변경되면 전체적으로 번들링 과정을 다시 거쳐야하다 보니 서비스가 거대해질수록 빌드시간이 늘어나게 된다.Vite는 HMR방식을 지원하는데, 여기서 포인트는 ESM을 활용하여 수정해야 할 부분만 소스 코드만 반영할 수 있게 처리했다.
- HMR: 앱을 종료하지 않고 갱신된 파일만 교체하는 방식
dependencies와 source code로 구분하고 개발시 내용이 바뀌지 않는 부분들은 ES Build로 번들링하고 수정하는 부분만 ESM으로 소스 코드를 반영한다. ESM은 요청받은 모듈만 전달하기 때문에 훨씬 빠르게 서버에 반영이 된다.
- dependencies: 개발시 내용이 바뀌지 않을 JS코드로 기존에는 매우 비효율적인 시간으로 번들링이 이루어졌지만 Vite는 ESBuild를 통해 10~100배 가까이 빠른 속도를 제공한다.
- source code: JSX, CSS와 같이 컴파일링이 필요하고 수정이 잦은 부분들을 말한다. Vite는 브라우저가 요청하는 대로 소스 코드를 변환하고 제공한다.
⚙️Vite으로 React 프로젝트 구성하기
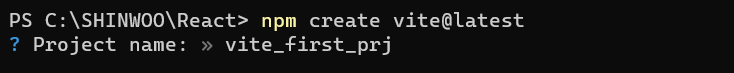
npm create vite@latest빗을 생성한다.- 프로젝트 명을 작성하라고 나온다.(원하는 프로젝트 이름을 입력)

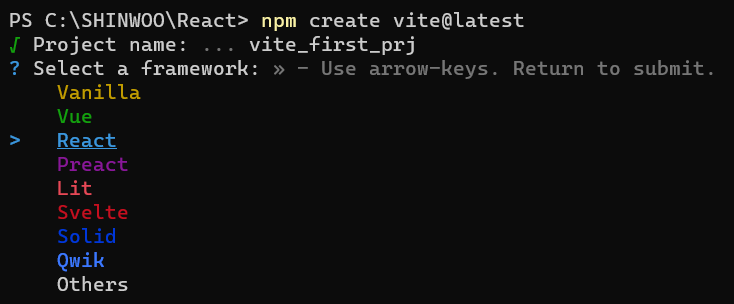
- 프로젝트 명을 입력하면 원하는 개발 프레임워크를 물어본다. 원하는 개발로 선택한다.

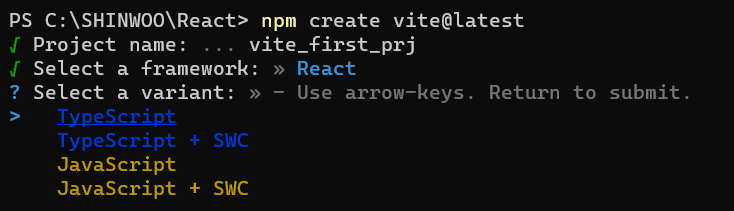
- 다음은 타입스크립트로 개발할 것인지 SWC를 도입할 것인지 물어본다.

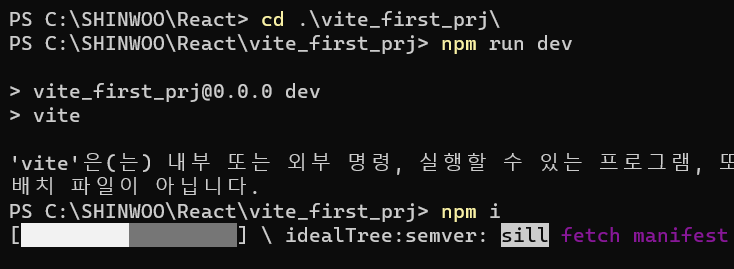
- 프로젝트 위치로 이동한다.
cd 프로젝트명 - 바로 플젝 시작하면 오류가 난다!!!.
npm i를 입력하고 기본 라이브러리 의존 설치를 진행한다.
npm run dev입력하고 프로젝트를 열어본다! 개발 시작!!!
- SWC:
Rust라는 언어로 제작된 빌드 툴로, JS프로젝트의 컴파일, 번들링을 제공하는 웹 컴파일러 툴이다.
'WEB > React' 카테고리의 다른 글
| Vite - React & TS에서 svg파일 import 사용하기 (2) | 2023.11.23 |
|---|---|
| React - 리액트에서 환경변수 개발용 배포용 나눠서 세팅하기 (2) | 2023.10.16 |
| Vite - 환경 변수 설정하고 불러오기 (0) | 2023.07.10 |
| React - 무한 롤링 슬라이드(배너) 구현하기 (2) | 2023.07.07 |
| Redux 개념에 대해 알아보기(vanilla redux작성) (0) | 2023.06.14 |