replace() 메소드
코딩을 하다보면 문자열에서 특정 부분만 변경을 하고 싶은 경우가 발생 할 것이다.
var str = "hello world";
라는 str 변수가 있을 때, replace()메소드를 활용하여 "world" 라는 문구를 찾아 원하는 문자열로 변경을 해보겠다.
replace 메소드
var str = "hello world";
str = str.replace("world", "stranger");
console.log(str);
이와 같이 replace() 메소드를 활용하면 원하는 형태로 문자열을 변경할 수 있다.
문자열.replace("대상 문자열", "변경할 문자");정수형이나 다른 데이터 타입에는 사용이 불가능하며 문자열 타입에만 사용이 가능하다.
replaceAll() 메소드처럼 사용하기(모두 변경하기)
replcae()를 사용하면 이와 같이 변경이 가능하지만, 제일 처음 검색된 단어 한개만 변경을 하는 단점이 존재한다.
하지만 해당하는 모든 문자열을 변경하고 싶은 경우도 있을 것이다.
자바에서는 replaceAll()이라는 메소드가 존재하여 사용하면 전부 다 원하는 형태로 변경이 가능하지만
자바스크립트에서는 replaceAll() 메소드가 지원되지 않으므로 정규식을 활용하여 비슷하게 사용할 수 있다.
문자열.replace(/대상/gi,"변경할 문자열");
똑같은 replace 메소드를 사용하지만 / /gi 사이에 변경하고자 하는 문자열을 입력한다.
또 차이점이 있다면 대상부분의 파라미터에 ""으로 묶지 않는다는 것이다.
위 형태에서 gi는 이러한 의미이다.
g : 발생할 pattern을 모두 검색
i : 대문자, 소문자를 구분하지 않고 모두 검색
replaceAll 메소드 기능과 동일하게 사용 예시
var str = "hello world hello world hello world hello world hello world";
var a = str.replace(/world/gi, "stranger");
console.log("str >" + str);
console.log("a >" + a);
str 변수의 모든 world 단어가 stranger로 변경 된 것을 확인 할 수 있다.
+) 특이케이스 "/" 모두 변경하기
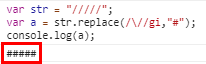
var str = "/////";
var a = str.replace(/\//gi,"#");
console.log(a);
//gi 사이에 /만 입력하면 주석형태로 처리되어 정상동작이 되지 않으므로 "/" 앞에 \를 붙여서 처리한다.
'WEB > Javascript' 카테고리의 다른 글
| Javascript - input 태그 입력 제한(숫자만, 한글만, 영문만 등) (2) | 2019.11.25 |
|---|---|
| Javascript - Free SVG 한국맵 제어 처리 (4) | 2019.10.16 |
| HTML, Javascript - 배열 객체데이터를 출력 후 정렬하기(sort() 메소드 활용하기) (0) | 2019.09.08 |
| Javascript - sort() / 정렬 메소드 사용하기 (0) | 2019.09.08 |
| Javascript - for in 반복문을 사용하여 출력하기 (0) | 2019.09.08 |