반응형
css display 속성 중 flex 속성이 존재한다.
flex 속성을 활용하여 정렬하는 방법을 알아보겠다.
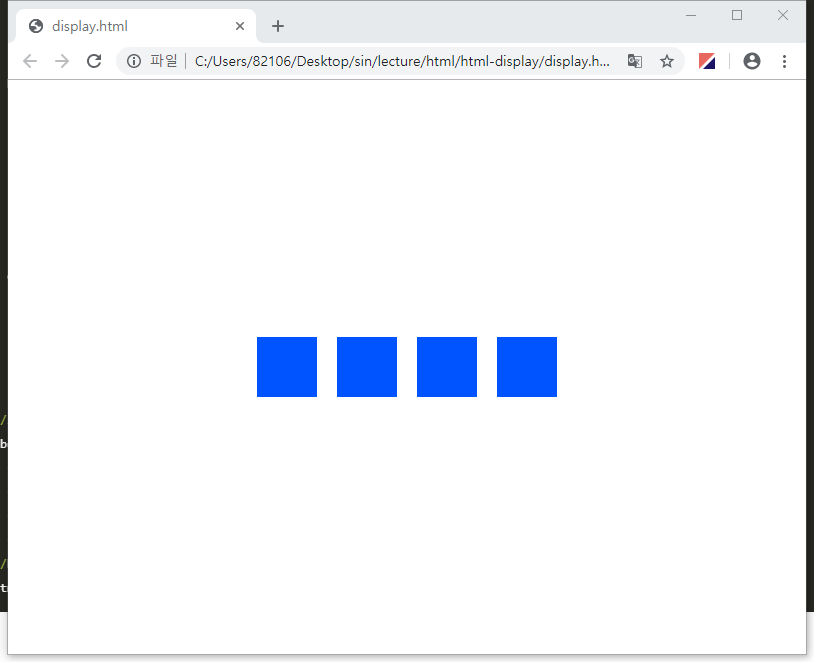
flex-direction 속성을 통해 수평 정렬 (row)
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<style media="screen">
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
flex-wrap: wrap;
flex-direction: row; /*수평 정렬*/
align-items: center;
justify-content: center;
}
div{
width: 60px;
height: 60px;
background: #0054FF;
margin: 10px;
}
</style>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</body>
</html>

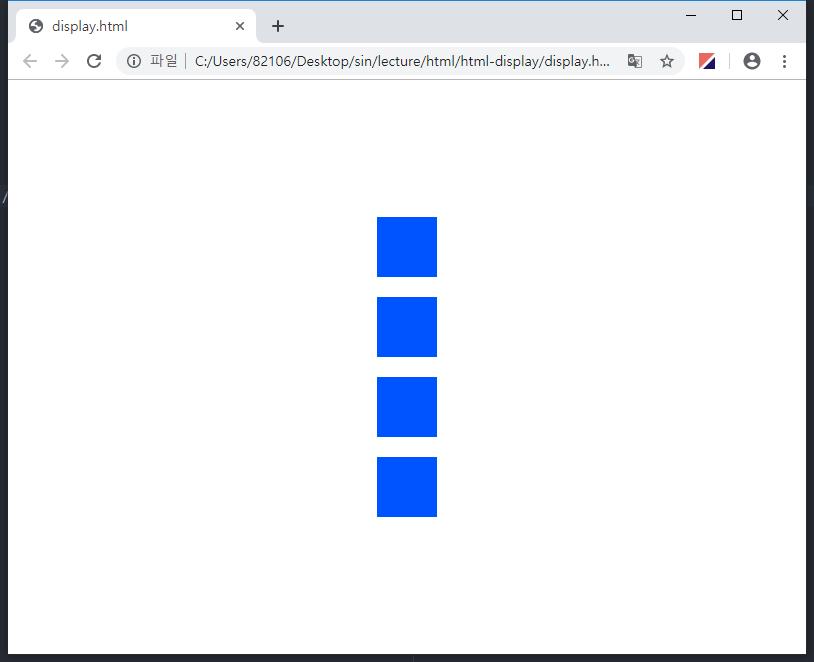
flex-direction 속성을 통해 수직 정렬(column)
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<style media="screen">
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
flex-wrap: wrap;
flex-direction: column; /*수직 정렬*/
align-items: center;
justify-content: center;
}
div{
width: 60px;
height: 60px;
background: #0054FF;
margin: 10px;
}
</style>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</body>
</html>

display flex 정렬은 감싸는 태그의 사이즈에 맞추어 적용되는 속성으로 body 태그에 높이 100vh를 적용하여 전체 높이에 맞추어 수직 수평 정렬을 적용하였다.
align-items는 flex 내부 항목 열을 정렬한다.
적용 가능한 값
stretch
flex-start
flex-end
center
justify-content는 flex 내부 항목의 행을 정렬한다.
적용 가능한 값
stretch
flex-start
flex-end
center
space-around
space-betweenspace-evenl
flex 속성을 사용하게 되면 flex-wrap 속성을 통해 줄 별로 정렬도 가능하다.
flex-wrap 속성을 사용하지 않으면 default값으로 nowrap 이 적용되어 넓이를 초과하더라도 아랫줄로 이동하지 않는다.
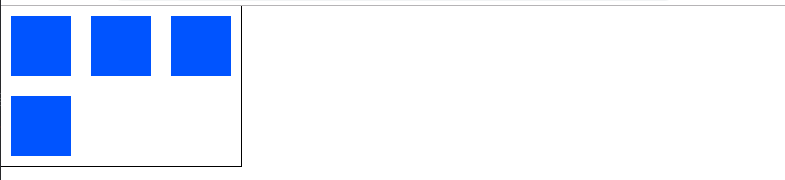
flex-wrap 속성 변경을 통한 줄 변경(wrap)
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<style media="screen">
*{
margin: 0; padding: 0;
}
.box{
width: 240px;
display: flex;
flex-wrap: wrap; /*줄 바꿈*/
outline: 1px solid black;
}
.box div{
width: 60px;
height: 60px;
background: #0054FF;
margin: 10px;
}
</style>
<body>
<div class="box">
<div class="one"></div> <div class="two"></div> <div class="three"></div> <div class="four"></div>
</div>
</body>
</html>


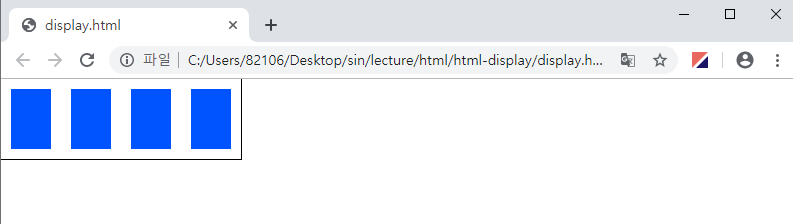
wrap 속성이 없어지면 nowrap으로 처리되어 자동으로 넓이가 적용된다.
반응형
'WEB > HTML,CSS' 카테고리의 다른 글
| HTML - input 속성 태그 모바일 환경에서 숫자패드 먼저 나오게 하기 (0) | 2019.09.06 |
|---|---|
| HTML - Form 태그, Input 태그 자동완성 해제하기 (0) | 2019.09.06 |
| CSS - margin, padding 속성 (0) | 2019.09.06 |
| HTML, CSS - POSITION 속성을 활용한 레이아웃 나누기 (4) | 2019.09.06 |
| HTML,CSS - Bootstrap-cdn 활용한 네온사인 버튼 (0) | 2019.09.06 |