반응형
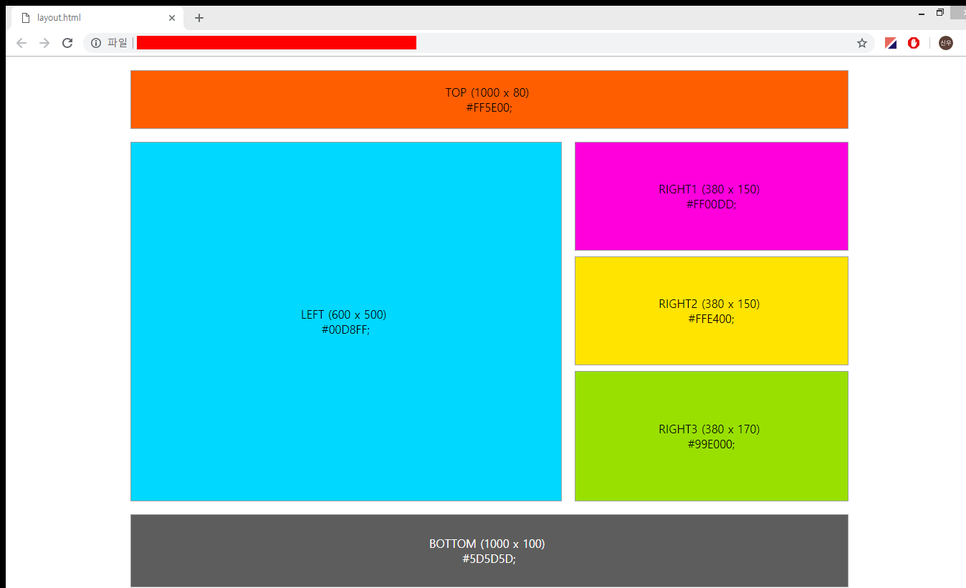
position 속성을 활용한 레이아웃 나누기

layout.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="layout.css">
</head>
<body>
<div class="container">
<!-- TOP -->
<div class="top">
<span>TOP (1000 x 80) <br/> #FF5E00;</span>
</div>
<!-- MIDDLE -->
<div class="middle">
<div class="middle-left"> <span>LEFT (600 x 500) <br/> #00D8FF;</span> </div>
<div class="middle-right">
<div class="middle-right-1"> <span>RIGHT1 (380 x 150) <br/> #FF00DD;</span> </div>
<div class="middle-right-2"> <span>RIGHT2 (380 x 150) <br/> #FFE400;</span> </div>
<div class="middle-right-3"> <span>RIGHT3 (380 x 170) <br/> #99E000;</span> </div>
</div>
</div>
<div class="bottom"> <span>BOTTOM (1000 x 100) <br/> #5D5D5D;</span> </div>
</div>
</body>
</html>
layout.css
*{
margin: 0px;
padding: 0px;
}
.container{
width: 1000px;
margin: 0 auto;
}
.container div{
text-align: center;
display: table;
}
.container div span{
display: table-cell;
vertical-align: middle;
}
.top{
margin-top: 20px;
outline: 1px solid #9F9F9F;
width: 1000px;
height: 80px;
display: table;
background-color: #FF5E00;
}
.middle{
margin-top: 20px;
width: 1000px;
height: 500px;
position: relative;
}
.middle-left{
outline: 1px solid #9F9F9F;
position: absolute;
top: 0px;
width: 600px;
height: 500px;
background-color: #00D8FF;
}
.middle-right{
position: absolute;
top: 0px;
left: 620px;
width: 380px;
height: 500px;
}
.middle-right-1{
outline: 1px solid #9F9F9F;
width: 380px;
height: 150px;
background-color: #FF00DD;
}
.middle-right-2{
outline: 1px solid #9F9F9F;
margin-top: 10px;
width: 380px;
height: 150px;
background-color: #FFE400;
}
.middle-right-3{
outline: 1px solid #9F9F9F;
margin-top: 10px;
width: 380px;
height: 180px;
background-color: #99E000;
}
.bottom{
margin-top: 20px;
margin-bottom: 20px;
outline: 1px solid #9F9F9F;
width: 1000px;
height: 100px;
background-color: #5D5D5D;
color: #fff;
}
반응형
'WEB > HTML,CSS' 카테고리의 다른 글
| CSS - display : flex를 통한 수직, 수평 정렬하기 (0) | 2019.09.06 |
|---|---|
| CSS - margin, padding 속성 (0) | 2019.09.06 |
| HTML,CSS - Bootstrap-cdn 활용한 네온사인 버튼 (0) | 2019.09.06 |
| HTML, CSS - 테두리선이 돌아가는 버튼 만들기 (0) | 2019.09.06 |
| HTML, CSS - 사각형이 올라오는 배경(소스) (0) | 2019.09.06 |