반응형
function myInfo(name: string): { name: string; age?: number } {
return {
name,
};
}myInfo라는 이름의 함수가 있을때, return값까지 정의하는 방법을 알아보겠습니다.
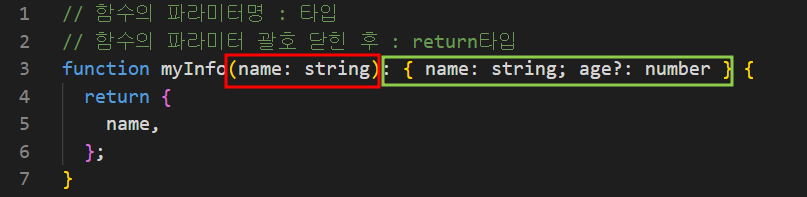
파라미터에는 (파라미터명 : 자료형) 형태로 사용합니다.
함수의 리턴값은 파라미터가 끝나고 : return 자료형을 입력합니다.

즉, 빨간부분은 파라미터 정의
초록부분은 return타입 정의부분입니다.
return타입의 object key, value가 많아진다면 복잡하게 보일텐데 별칭을 통해 아래와같이 처리도 가능합니다.
type IPlayer = {
name: string;
age?: number;
};
function myInfo(name: string): IPlayer {
return {
name,
};
}
const shin = myInfo("shin");
console.log(shin);
console.log((shin.age = 13));파라미터가 필수값이 아니라면 ?를 꼭 붙여서 optional처리를 해줍니다.
반응형
'WEB > Javascript' 카테고리의 다른 글
| Typescript - class, abstract 정의 및 private, protected, public차이점 알아보기 (0) | 2022.12.16 |
|---|---|
| Typescript - Generic에 대해 알아보자. (0) | 2022.12.16 |
| Javascript - 개발 코드 테스트 자동화하기(Mocha) (4) | 2022.07.18 |
| Javascript - 콜스택(Call Stack), 테스크큐(Task Queue), 이벤트 루프 개념 정리하기 (2) | 2022.05.13 |
| Chart.js - 세계지도 차트 만들기 (0) | 2022.05.11 |