데이터 시각화 작업을 하다보면 다양한 오픈소스와 차트 라이브러리를 사용하게 되는데, 그 중 오픈소스이며 MIT 라이선스를 따르는 chart.js로 세계지도 만들기 예제를 알아보겠습니다.🚀
공식 홈페이지를 가도 샘플페이지등을 확인해봐도 지도형 차트는 보이지 않는데, github 지도 관련하여 배포중인 사이트가 있습니다.
https://github.com/sgratzl/chartjs-chart-geo
GitHub - sgratzl/chartjs-chart-geo: Chart.js Choropleth and Bubble Maps
Chart.js Choropleth and Bubble Maps. Contribute to sgratzl/chartjs-chart-geo development by creating an account on GitHub.
github.com
위 페이지를 들어가보면 다양한 모양의 지도차트를 볼 수 있습니다. 제공중인 샘플소스를 CodePen페이지를 통해 제공중이니 적용해보셔도 좋습니다.
Chart.js 세계지도 데이터 시각화하기
필요한 리소스
- chart.js 지도 geo처리 > https://unpkg.com/chartjs-chart-geo@3.5.2/build/index.umd.min.js
- 지도를 그리기 위한 위 경도 json정보 > https://unpkg.com/world-atlas@2.0.2/countries-50m.json
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chart.js 세계지도</title>
</head>
<body>
<div>
<canvas id="myChart"></canvas>
</div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script type="text/javascript" src="https://unpkg.com/chartjs-chart-geo@3.5.2/build/index.umd.min.js"></script>
<script>
const url = "https://unpkg.com/world-atlas@2.0.2/countries-50m.json"; //세계지도를 그리기 위한 json
fetch(url).then(result => result.json()).then((datapoint) => {
//나라 뽑아내기
const countries = ChartGeo.topojson
.feature(datapoint, datapoint.objects.countries).features;
//차트를 그리기 위한 데이터셋
const data = {
labels: countries.map(country => country.properties.name),
datasets: [{
label: 'Countries',
data: countries.map(country => ({feature: country, value: Math.random()*100})) //노출데이터는 랜덤값으로 표기
}]
};
//차트 옵션
const config = {
type: 'choropleth', //차트 모양 > 지구본 타입 설정
data,
options: {
showOutline: true, //지구본 원형라인 잡아주기
showGraticule: true, //지구본 위, 경도선 그려주기
scales: {
xy: {
projection: 'equalEarth' //지구본 모양으로 변경
}
},
plugins: {
legend: {
display: false //chart.js차트 범례 숨기기(별도 표기가 됨)
}
}
}
};
const myChart = new Chart(
document.getElementById('myChart'),
config
);
});
</script>
</body>
</html>상세 옵션정보는 주석 또는 chart.js geo github페이지를 확인해주세요.
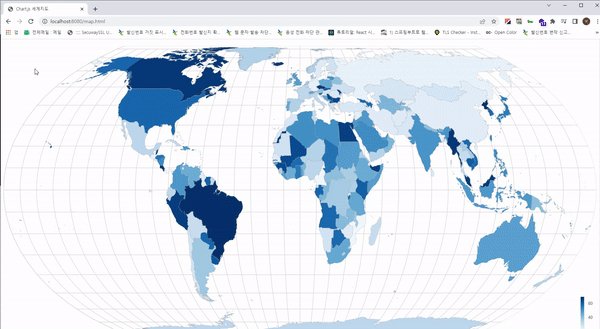
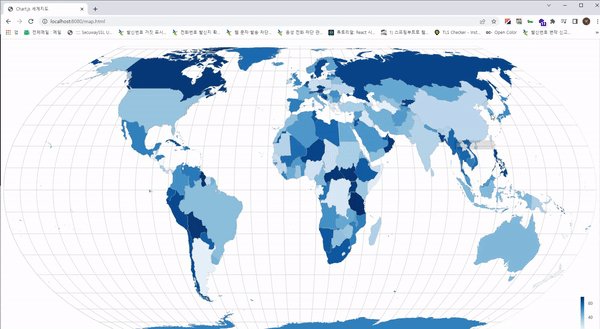
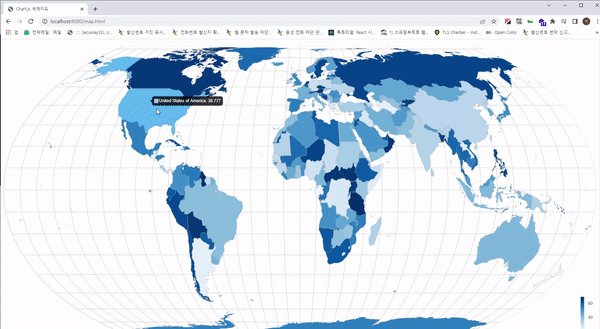
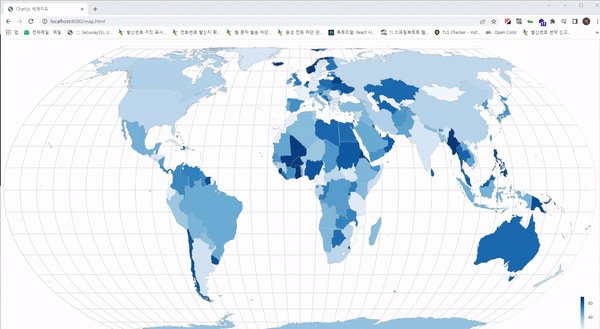
결과물

값은 랜덤으로 설정하여 페이지 로드시 매번 바뀌는걸 볼 수 있습니다.
'WEB > Javascript' 카테고리의 다른 글
| Javascript - 개발 코드 테스트 자동화하기(Mocha) (4) | 2022.07.18 |
|---|---|
| Javascript - 콜스택(Call Stack), 테스크큐(Task Queue), 이벤트 루프 개념 정리하기 (2) | 2022.05.13 |
| Javascript - 유효성 검증 꿀팁(문자열, 정수형, 객체 등) (0) | 2022.03.23 |
| Javascript - 브라우저 관리자 모드(f12, Ctrl + Shift + C) 감시하기 (0) | 2022.02.24 |
| Hoisting - 호이스팅이 뭘까?... (0) | 2022.01.11 |