반응형
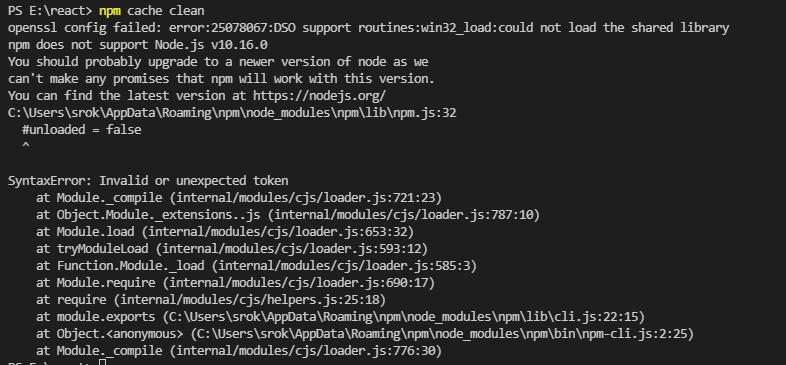
npm을 통해 리액트 프로젝트를 생성하려고 했는데, 아래와 같이 반복적으로 오류가 발생하고 있었다.
업데이트도 안되고 npm의 버전조차 나오지 않았다.
(여러 강의나 다른글의 모듈등을 설치하면서 버전간에 문제가 있게되었고 설정이 꼬인거 같았다...😣)

해결방법
1. npm 재설정 처리를 위해 다음과 같이 기존 캐시 파일들을 삭제하였다.
C:/Users/계정명/AppData/Roaming/ 이동

npm, npm-cache 디렉토리 2개 삭제
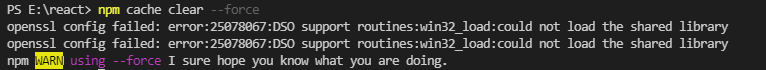
2. 다음 명령어를 입력한다.
npm cache clean

해결!😎

반응형
'WEB > React' 카테고리의 다른 글
| React - 타입스크립트 버전으로 리액트 프로젝트 생성부터 자주쓰는 npm설치 정리 (0) | 2022.11.10 |
|---|---|
| React - State를 관리하는 recoil(state management) (0) | 2022.10.31 |
| React - react-hook-form 사용하기(useForm) (0) | 2022.10.31 |
| React - useEffect에서 setInterval 적용기(React Hook useEffect has missing dependencies:) (0) | 2021.12.22 |
| React - 리액트 JSX 조건문 사용하기 (0) | 2020.01.02 |