반응형
카카오 주소🏠 찾기 API
https://postcode.map.daum.net/guide
Daum 우편번호 서비스
우편번호 검색과 도로명 주소 입력 기능을 너무 간단하게 적용할 수 있는 방법. Daum 우편번호 서비스를 이용해보세요. 어느 사이트에서나 무료로 제약없이 사용 가능하답니다.
postcode.map.daum.net
해당 공식 홈페이지에 접속해보면 어렵지 않게 연동을 해 볼 수 있습니다.
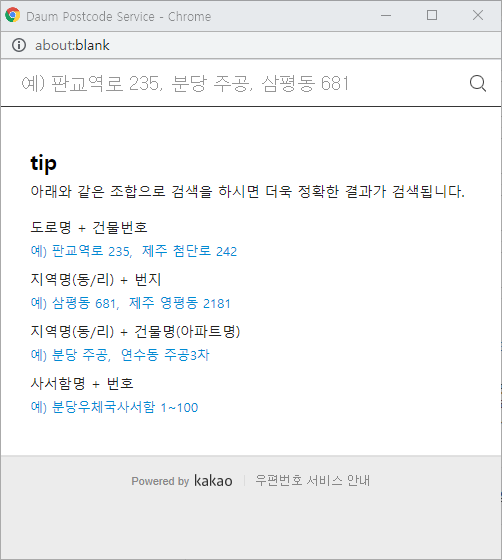
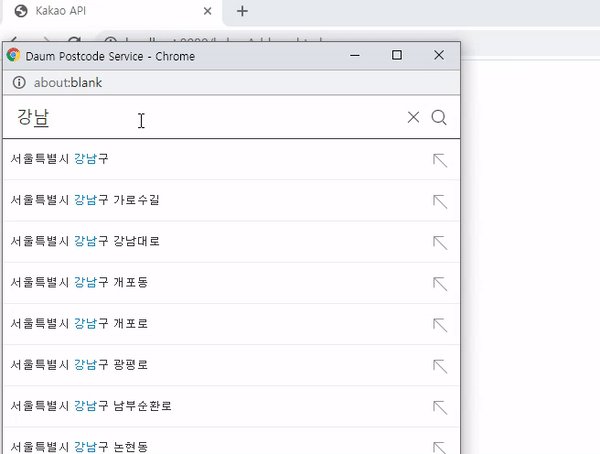
요즘 많은 사이트들의 주소 입력창을 보면 아래 캡처와 같은 형태를 자주 접할 수 있었는데, 많은 사이트에서 활용 중인것 같습니다.🙆♂️

카카오는 카카오 발송, 지도 API 등 다양한 서비스를 제공하는데 사용을 위해 키 발급, 일일 사용량 제한 또는 용도에 따른 유료처리 등 이슈가 존재합니다.
하지만, 주소 API는 조금 다르게 제공이 됩니다. 👀
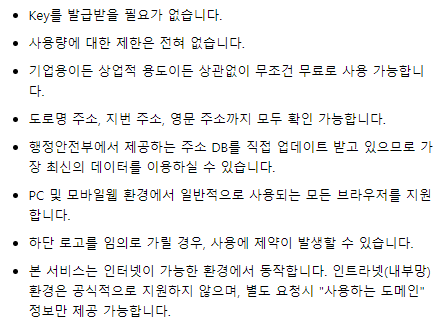
아래는 제공되는 형태와 제한에 대한 내용입니다.

덕분에 연동방법만 익히면 굉장히 쉽게 사용할 수 있습니다. (뭐 거의 준비물이 외부망이 되는 환경이면 끝이네요! 😎)
사용법은 아래와 같습니다.
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분입니다.
// 예제를 참고하여 다양한 활용법을 확인해 보세요.
}
}).open();
</script>
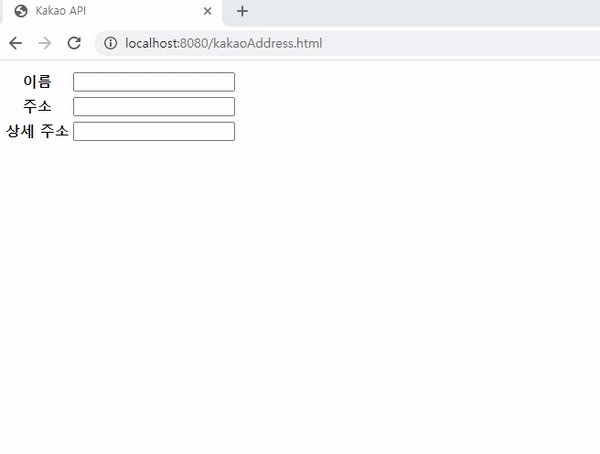
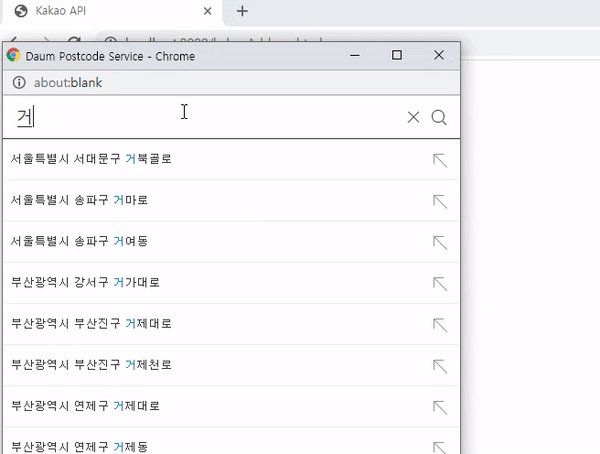
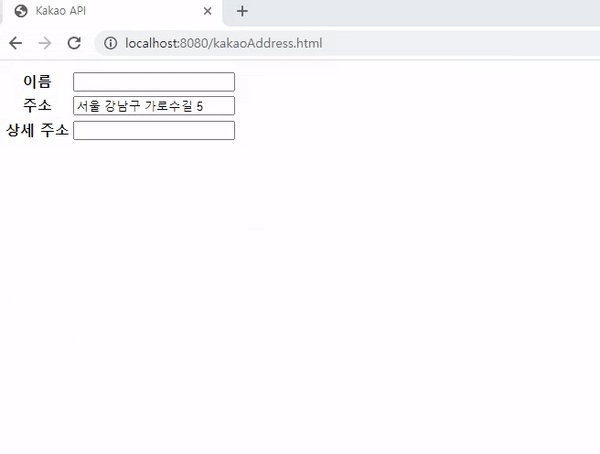
카카오 주소찾기 적용 예제🐱🏍
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Kakao API</title>
</head>
<body>
<table>
<tr>
<th>이름</th>
<td><input type="text" name="user_name"></td>
</tr>
<tr>
<th>주소</th>
<td><input type="text" id="address_kakao" name="address" readonly /></td>
</tr>
<tr>
<th>상세 주소</th>
<td><input type="text" name="address_detail" /></td>
</tr>
</table>
</body>
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
window.onload = function(){
document.getElementById("address_kakao").addEventListener("click", function(){ //주소입력칸을 클릭하면
//카카오 지도 발생
new daum.Postcode({
oncomplete: function(data) { //선택시 입력값 세팅
document.getElementById("address_kakao").value = data.address; // 주소 넣기
document.querySelector("input[name=address_detail]").focus(); //상세입력 포커싱
}
}).open();
});
}
</script>
</html>
반응형
'WEB > Javascript' 카테고리의 다른 글
| Javascript - 브라우저 관리자 모드(f12, Ctrl + Shift + C) 감시하기 (0) | 2022.02.24 |
|---|---|
| Hoisting - 호이스팅이 뭘까?... (0) | 2022.01.11 |
| Javascript - Tiny Editor 적용해보기 (1) | 2021.05.31 |
| javascript - 객체, 배열의 단순 복사, 얕은 복사, 깊은 복사(shallow copy, deep copy) (0) | 2021.03.17 |
| Alert, Confirm을 모달 팝업으로 만들기 (21) | 2020.10.22 |