반응형
이미 작업이 끝난 페이지가 오류가 발생하거나 분석을 위해 찾다보면 사용한 함수 -> 함수 형태로 찾을일이 많은데,
웹에서 디버깅은 관리자도구만 잘 사용하면 빠르게 디버깅이 가능하고 위치를 찾아서 분석하고 수정을 할 수 있습니다.
예를 들어 함수가 JSP에도 정의되어 있고 따로 빼놓은 js에도 있고, include처리된 jsp에도 있고 그 jsp를 물고 있는 js에도 정의 되어있고... 직접 짠사람이라면 금방 알고 수정하겠지만, 처음보거나 다른사람이 보면 정의된 내용을 찾는게 여간 고역이 아닙니다. 여러사람이 개발하면서 제대로 된 개발 약속이 없다면 이런식으로 중구난방으로 막 들어가 있을텐데 관리자도구를 사용하면 해당 함수가 어디 있는지 바로바로 찾을 수 있습니다.
관리자 도구를 통해 함수가 적용된 페이지 찾기
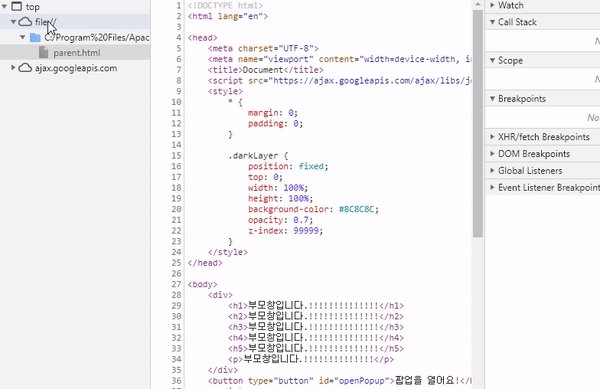
1. F12버튼을 누르고 관리자도구를 열어줍니다.
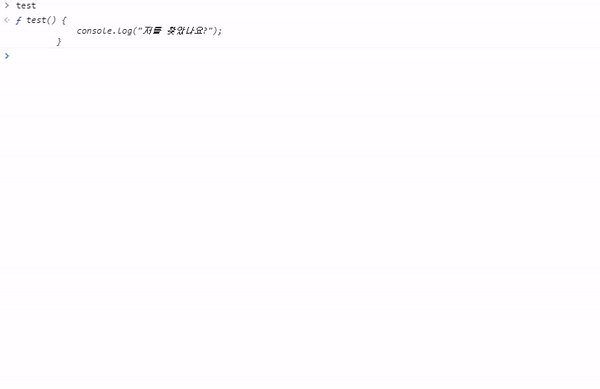
2. 관리자도구 Console창에 해당하는 함수명을 입력합니다.
function test() {
console.log("저를 찾았나요?");
}라는 내용의 test함수를 찾을 경우 "test"만 입력합니다.

3. 그럼 관리자도구는 해당 함수가 존재할 경우 타입이 무엇인지 정의된 내용이 무엇인지 간단하게 알려줍니다.
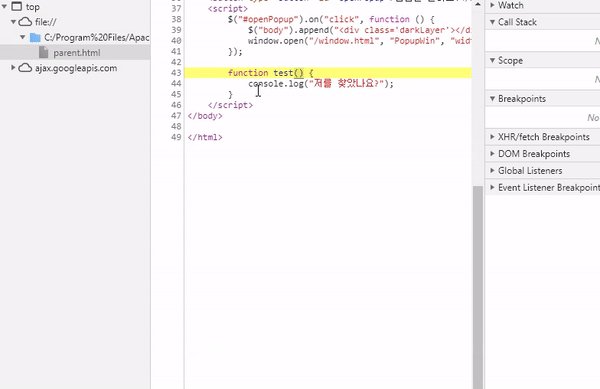
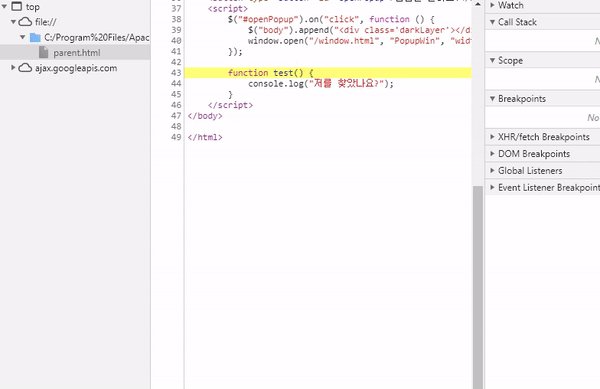
이때 출력된 함수 내용을 클릭해주면 해당하는 페이지로 관리자 도구가 이동을 시켜줍니다.

반응형
'WEB > Javascript' 카테고리의 다른 글
| Javascript - 화면 캡처 후 서버에 저장하기(html2canvas 사용법, 주의사항) (0) | 2020.07.07 |
|---|---|
| Javascript - 입력한 년, 월의 마지막 날짜 구하기 (2) | 2020.06.30 |
| Javascript - Calendar 달력 생성하고 제어하기 (4) | 2020.06.01 |
| Javascript - datepicker 달력 생성하고 제어하기(단일달력, 연결된 달력) (8) | 2020.05.21 |
| Javascript - 사업자 등록번호 유효성 체크 (0) | 2020.05.12 |