WEB/React
React - 리액트 JSX 조건문 사용하기
Park.S.W
2020. 1. 2. 17:03
반응형
리액트에서 조건문 사용하는방법을 알아보겠습니다.
리액트에서는 클래스로 만들어진 컴포넌트에 꼭 render함수가 있어야하며 JSX로 return을 해줘야하는데,
JSX에서는 자바스크립트 조건문처럼 if나 switch문으로 처리가 불가능합니다.
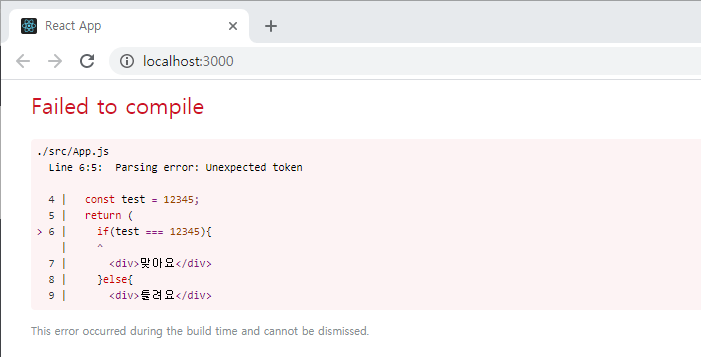
틀린 문법 - IF문
import React from 'react';
function App() {
const test = 12345;
return (
if(test === 12345){
<div>맞아요</div>
}else{
<div>틀려요</div>
}
);
}
export default App;
해당방식으로 완성하게되면, 구문에러를 확인 할 수 있습니다.

리액트 JSX에서는 삼항연사자 또는 AND(&&) 연산자를 통해 조건문을 구성합니다.
삼항연사자로 조건확인하기
import React from 'react';
function App() {
const test = 12345;
return (
test === 12345 ? <div>맞아요</div> : <div>틀려요</div>
);
}
export default App;

이와 같이 if else처리를 삼항연산자를 통해 만드시면 됩니다.
AND연산자를 통한 처리
import React from 'react';
function App() {
const test = 12345;
return (
test === 12345 && <div>맞아요 (AND연산)</div>
);
}
export default App;
AND연산은 조건문이 true일때만 동작하는 else문이 없는 조건문이라고 생각하면 됩니다.
간단한 조건문의 경우 위의 삼항연산자나 AND연산자를 통해 완성시킬 수 있지만 복잡한 경우 어떻게 해야할까요?
삼항에 삼항에 삼항은 가독성도 떨어지고 만들기도 힘든데 이때는 즉시발동함수를 사용하시면 됩니다.
즉시발동함수를 통한 조건문 처리
import React from 'react';
function App() {
const word = 'react';
return (
<div>
{
(function(){
if(word == 'react'){
return ("리액트!")
}else if(word == 'hello'){
return ("헬로우!")
}else if(word == 'world'){
return ("월드!")
}
})()
}
</div>
);
}
export default App;

사실 조건에 해당하면 바로 return처리되기 때문에 else if도 필요없긴 합니다...
화살표함수 형태로 표현도 가능합니다. 화살표함수는 자바 1.8이상에서 보는 list-> 와 비슷한 함수로
es6 문법에서 나온 함수로 function()부분을 대체합니다.
즉시발동함수(화살표함수)를 통한 조건문 처리
return (
<div>
{
(()=>{
if(word == 'react'){
return ("리액트!")function()부분을 ()=> 변경하여도 동일하게 동작합니다.
이상으로 리액트 조건문 사용방법을 알아봤습니다.
반응형