WEB/HTML,CSS
CSS - before 가상 요소가 기존 요소의 내용을 가릴때(background, image등)
Park.S.W
2023. 3. 14. 16:50
반응형

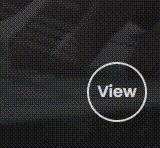
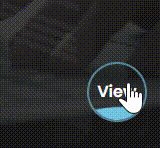
a태그에 View라는 텍스트가 들어간 동그란 버튼을 만들고 싶었다.
그 버튼 안에는 Hover 이벤트가 발생하면 파도가 차오르는 효과의 애니메이트 효과를 적용하였다.
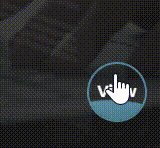
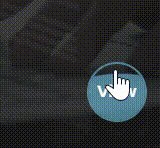
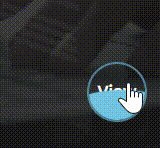
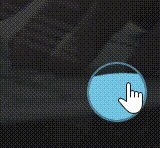
이렇게 작성하면서 발생한 문제로 ::before 가상요소에 동그란 이미지가 빙글빙글 돌면서 파도현상으로 보이게 처리한건데 올라오면서 View라는 글씨가 덮어쓰여지게 되면서 보이지 않는 이슈가 발생하였다.

위 이미지처럼 백그라운드 요소가 올라오면서 가려지는 현상이였다.
이런 경우엔 z-index로 기존 요소를 높게주고, 가상요소인 before에 값을 처리한다고 하더라도 변화가 없다.
z-index는 같은 선상에 존재하는 요소들끼리의 보여주는 순서이기 때문이다.
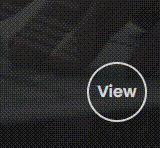
이런 경우 같은 선상에 있는 after 가상요소를 추가하여 텍스트를 추가하여 처리하면 된다.
결과 소스
.goLink {
display: flex;
align-items: center;
justify-content: center;
position: absolute;
bottom: 4rem;
right: 3rem;
width: 6rem;
height: 6rem;
font-size: 1.6rem;
font-weight: 600;
text-align: center;
border: 2px solid rgba(255, 255, 255, 0.8);
border-radius: 50%;
overflow: hidden;
transition: 0.5s;
background-color: transparent;
}
.goLink:hover {
border: 2px solid rgba(114, 196, 226, 0.6);
}
.goLink:hover::before {
content: "";
position: absolute;
top: 1rem;
left: 50%;
transform: translate(-50%);
width: 32rem;
height: 32rem;
border-radius: 13rem;
background-color: rgba(114, 196, 226, 1);
animation: wave 4s infinite linear;
}
.goLink:hover::after {
color: #fff;
}
.goLink::after {
content: "View";
bottom: 4rem;
right: 3rem;
font-size: 1.6rem;
font-weight: 600;
text-align: center;
color: rgba(255, 255, 255, 0.8);
z-index: 9;
}반응형