소스코드 설명이나 사용 예시를 보여주기 위해 포스팅을 하다보면 종종 소스를 올리는 경우가 있습니다. 과거의 티스토리에 비하면 코드 블럭도 제공하고 좋아졌지만, 웹 기능을 보여주기 위해 HTML, CSS, Javascript(jQuery) 등을 동시에 포스팅 하는 경우에는 소스만 3개의 코드블럭이 들어가서 가독성도 안좋고 스크롤 압박(?)도 생기게 됩니다.
또한, 사용예시를 바로 보여주고 싶은 경우에도 html모드를 들어가서 작성한 소스들을 조합하여 보여줄 수도 있지만 여간 복잡한게 아니고 꼬일염려도 존재하여 개인적으로 꺼려지는 작업인데, 이런 경우 CodePen을 사용하면 작은 영역안에서 탭을 통해 HTML, CSS, Javascript를 처리하고 사용 결과도 볼 수 있습니다.
블로그에 CodePen적용하기
1. 먼저 CodePen사이트를 접속하여 회원가입을 하고 로그인을 합니다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
저는 Github계정이 존재해서 연결하여 사용중입니다.
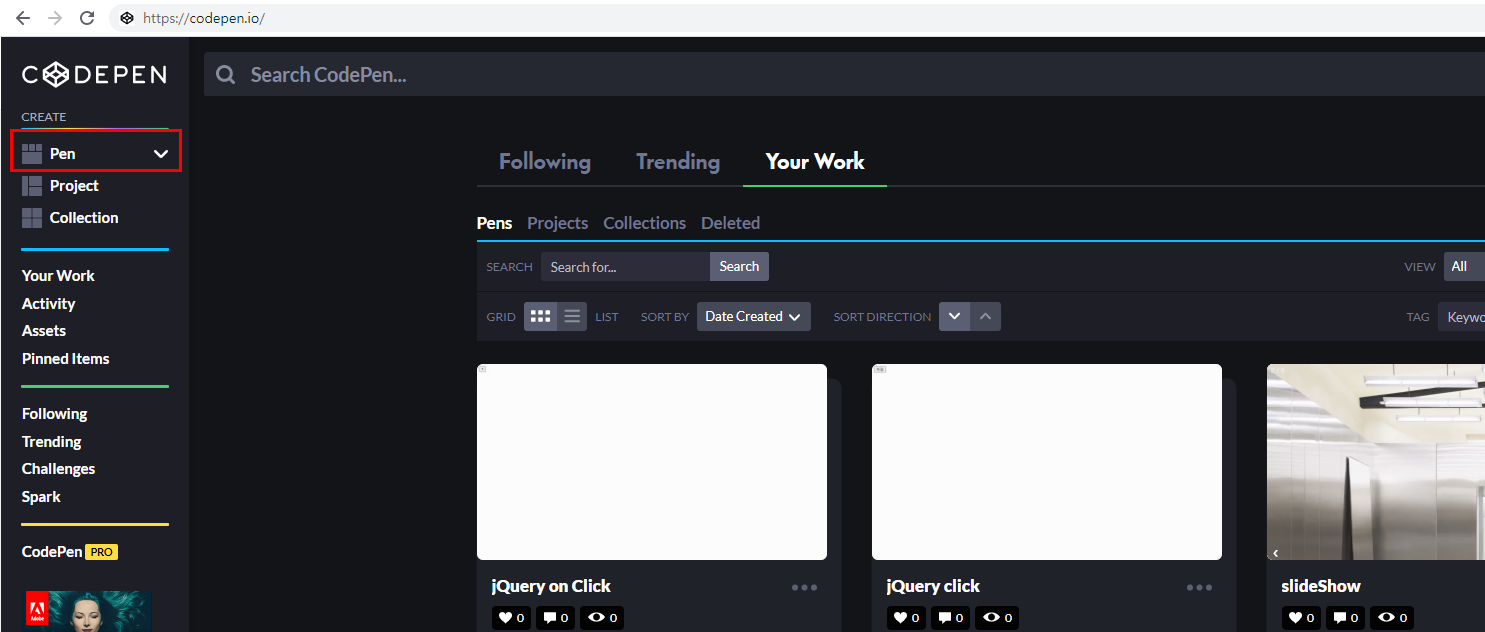
2. 로그인 후 작성을 위해 Pen 메뉴를 클릭합니다.

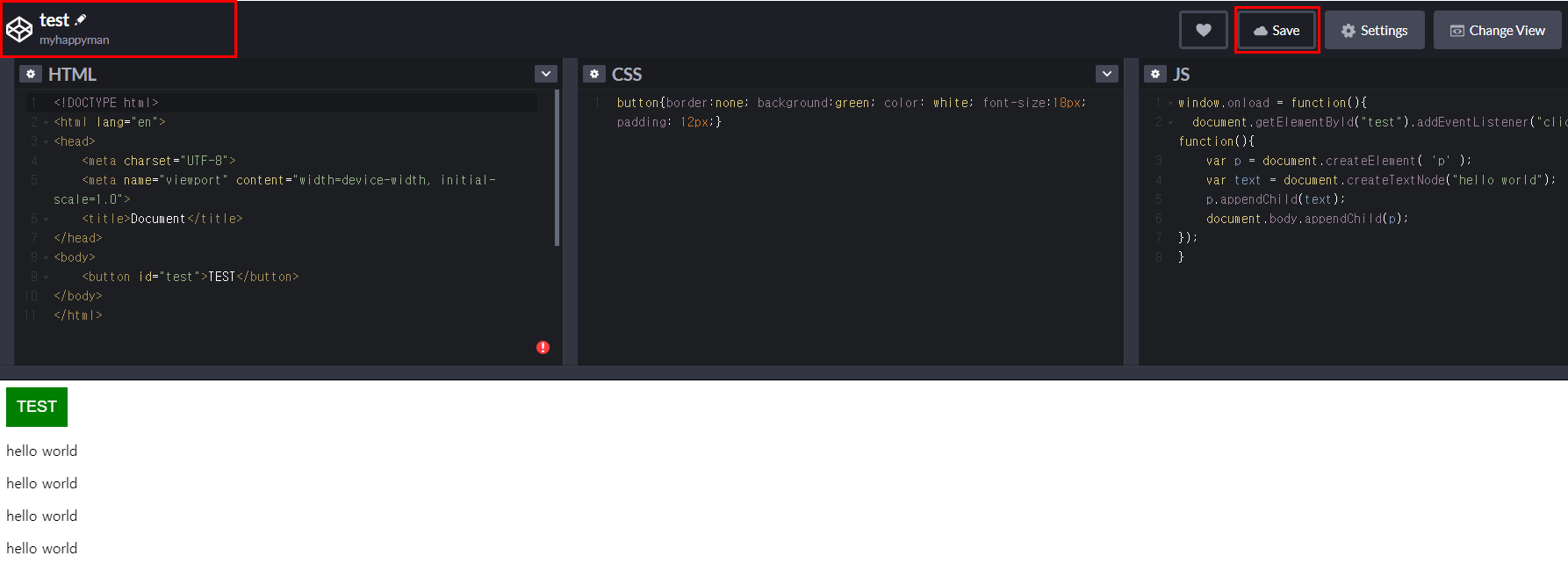
3. 코드를 작성합니다.

4. 코드 작성이 끝나면 해당 소스의 제목을 입력하고 Save버튼으로 저장을 해줍니다. (중요!)

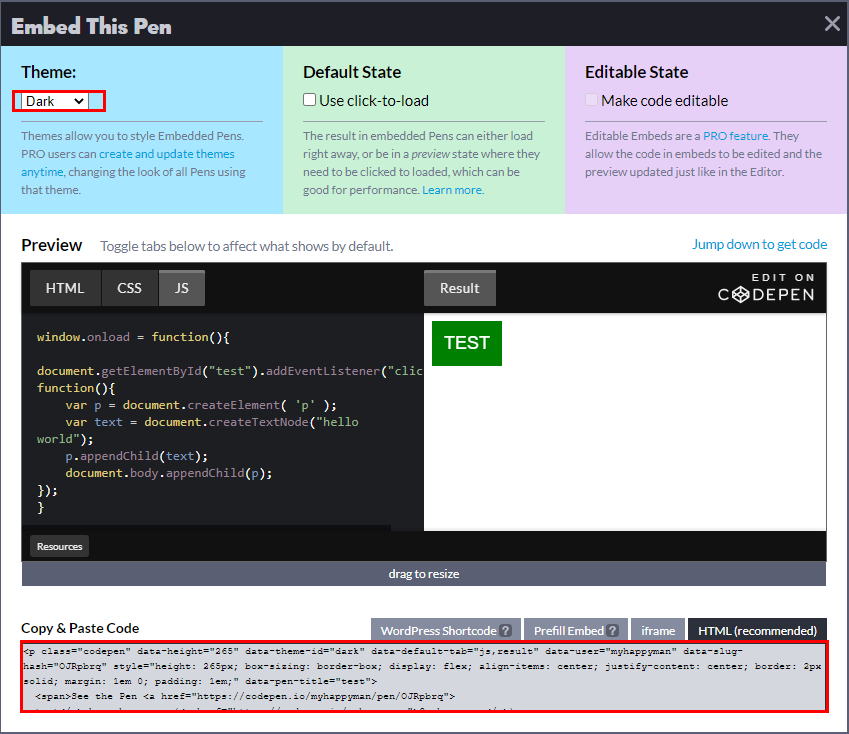
5. 저장 후 아래 하단에 embed 버튼을 클릭합니다.

6. 원하는 테마를 선택 후 아래 소스를 복사합니다.

저는 다크테마값으로 했습니다.
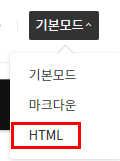
7. 소스를 복사하셨으면, 블로그로 돌아와서 상단메뉴에서 기본모드->HTML로 변경합니다.

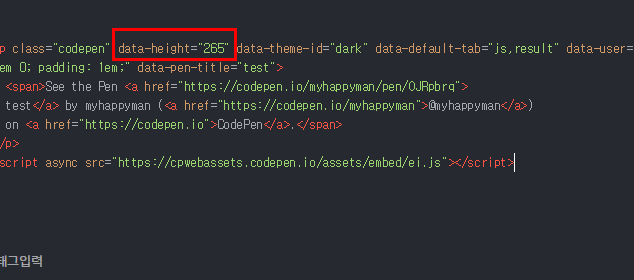
8. HTML모드가 되면 아래처럼 검은창에서 HTML태그들이 보일텐데 원하는 위치에 복사한 소스를 넣습니다.

소스에 보시면 data-height 속성이 보이는데 해당 값이 포스팅글에서 보일 높이 값입니다. 옆에 존재하는 inner Style태그의 높이를 바꿔도 변경되지 않으니 꼭 높이 값을 바꾸고 싶다면 해당 값을 수정해주세요. (저는 530으로 사용 중입니다.)
9. 복사한 태그 삽입이 끝나면 완료를 합니다. 입력 할 내용이 남았다면 기본모드로 돌아오셔서 추가적으로 입력 후 완료를 합니다.
아래는 CodePen 예제 샘플입니다.
See the Pen test by myhappyman (@myhappyman) on CodePen.
'ETC.' 카테고리의 다른 글
| Docker - 방화벽 이슈(서비스를 올리면 외부망 허용 현상) (4) | 2021.05.03 |
|---|---|
| 웹 취약점 - TRACK 메소드 요청시 응답 허용값 GET, POST 외 불필요 메소드 허용된 취약점 제거하기(톰캣 설정) (0) | 2021.03.09 |
| 크롬브라우저 focus시 CSS 검은색 라인 제거하기 (0) | 2020.05.29 |
| 윈도우에서 대용량 텍스트, 로그파일 확인하기 (0) | 2020.05.13 |