반응형
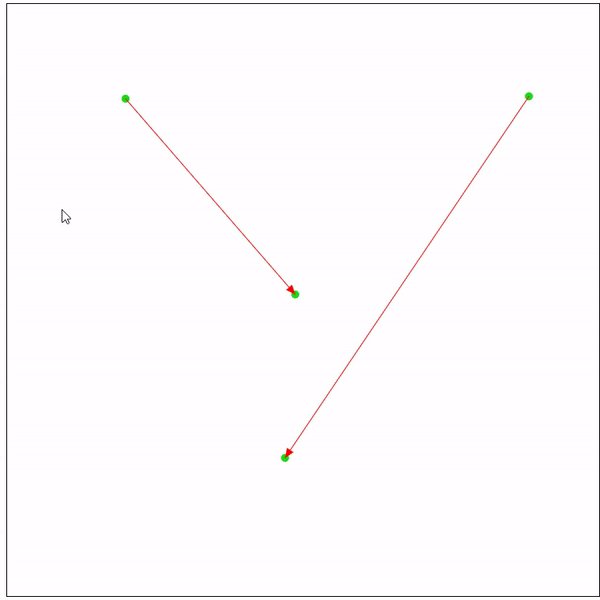
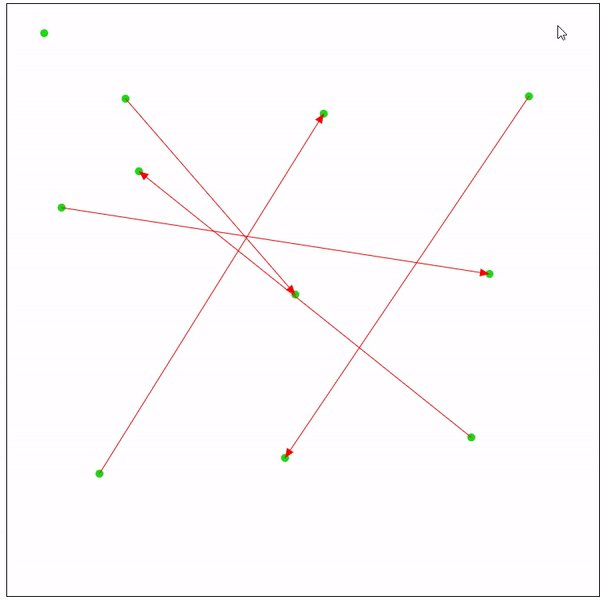
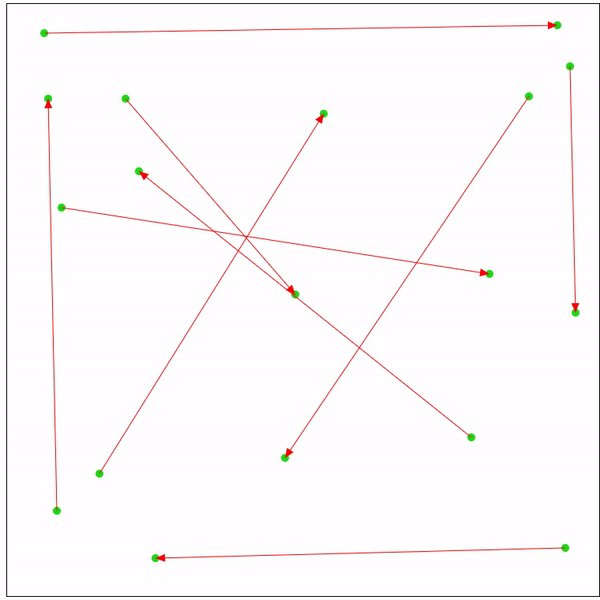
캔버스 내 클릭이벤트를 받아 처음에는 점만 그리고 한번 더 클릭하면 두 점을 잇는 선을 생성하고 두번째 생성된 위치에 화살표 모양을 처리해보겠습니다.
해당 기능을 구현하면서 Miscro Soft사의 파워포인트 기능들이... 엄청 훌륭하다는것을 다시한번 느꼈습니다!
수학적 기능이 많이 들어갔고, 두 점 사이의 좌표값을 알때, 사이각을 atan2를 통해 구하고 삼각형의 빗변을 구하는 공식을 통해 기준점을 정해 양 사이의 화살표처리를 하여 마무리하였습니다.
마지막에 화살표 처리를 위해 삼각형을 억지로 그려넣으면서 꽤나 뻘짓의 끝을 달렸는데, 수학적으로 접근하여 처리하니 어떤 방향에서든 정상적으로 처리되었습니다.
문제 해결에 도움되었던 사이트로는 아래 URL을 참조하였습니다.
참조 문서 : https://riptutorial.com/html5-canvas/example/18136/line-with-arrowheads
html5-canvas - Line with arrowheads | html5-canvas Tutorial
html5-canvas documentation: Line with arrowheads
riptutorial.com
동작 모습.gif

화살표가 생기는 Canvas
See the Pen CanvasToDrawArrow by myhappyman (@myhappyman) on CodePen.
반응형
'WEB > Canvas' 카테고리의 다른 글
| p5.js - 하트가 빙글빙글 돌면서 움직이는 예제(heart moving and rotates) (0) | 2021.02.19 |
|---|---|
| P5.js - 3D 도형 정육면체 제어하기 (0) | 2021.02.16 |
| P5.js - 시작하기 (0) | 2021.02.16 |
| Canvas - 캔버스를 활용한 사인창 만들기 (0) | 2020.07.21 |
| Canvas - 클릭 한 곳(캔버스)에 네모, 동그라미 모양 생성하기 (0) | 2020.07.14 |